Tour Editor Part 5: How to Delay or Hide Tour Cards, and Other Uncommon Scenarios
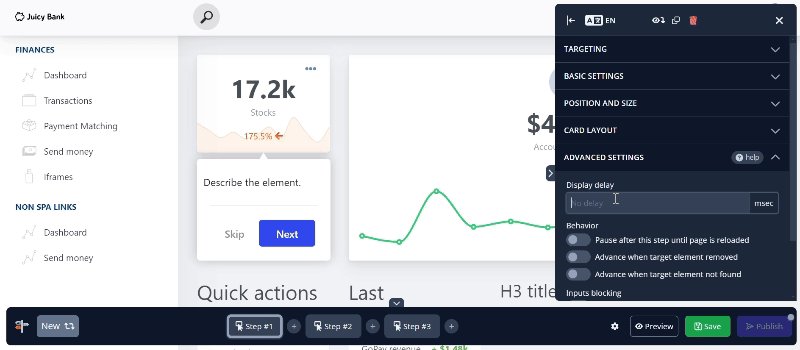
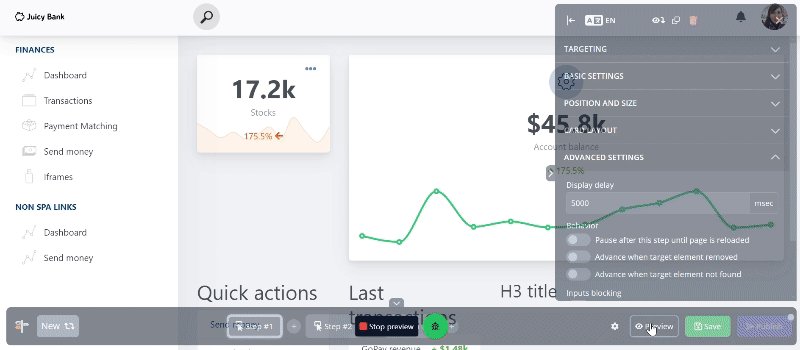
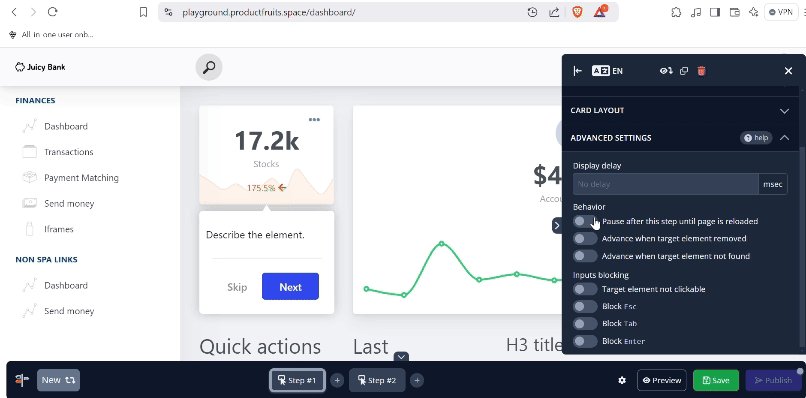
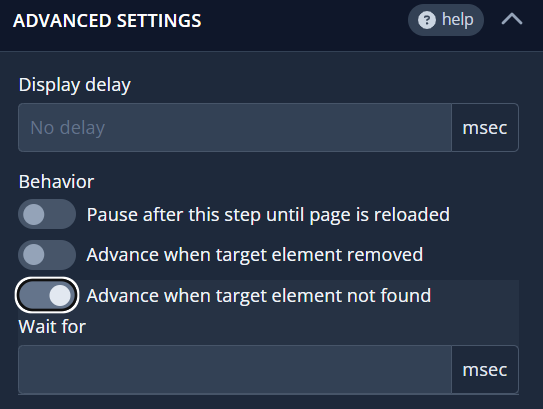
Display Delay
This popular feature controls the delay before a card appears on screen, measured in milliseconds (1 second = 1000 milliseconds). It’s often used when there’s an on-screen element with a fixed loading time, which the card needs to wait for before attaching.

Pause After This Step Until Page is Loaded
The next step will not load when enabled until the page is refreshed. So if you turn this on and create a second step, the second step will only load after the first one is complete and the page is reloaded.

Advance When Target Element Not Found
If this toggle is on, the tour will automatically move to the next step when the target element the card is attached to is hidden from the screen.
Advance When Target Element is Removed
This works similarly to the previous setting, but with an added delay feature. You can specify the number of milliseconds to wait in case the target element appears after a brief delay.

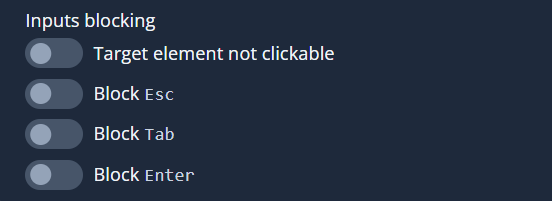
Inputs Blocking
The last part of Advanced Settings focuses on Input Blocking. The first option makes the target element unclickable, which is useful in cases where you want to prevent users from prematurely exiting the tour by clicking on an element that navigates them elsewhere. The remaining three options block specific keyboard actions—Esc, Tab, and Enter—to further control user interactions during the tour.