Freshdesk
Chat integration uses a public JavaScript API for the selected chat provider. You will need to install the chat widget into your application as you would normally without the Product Fruits integration in place. Then follow the steps below.
Turning on the chat integration
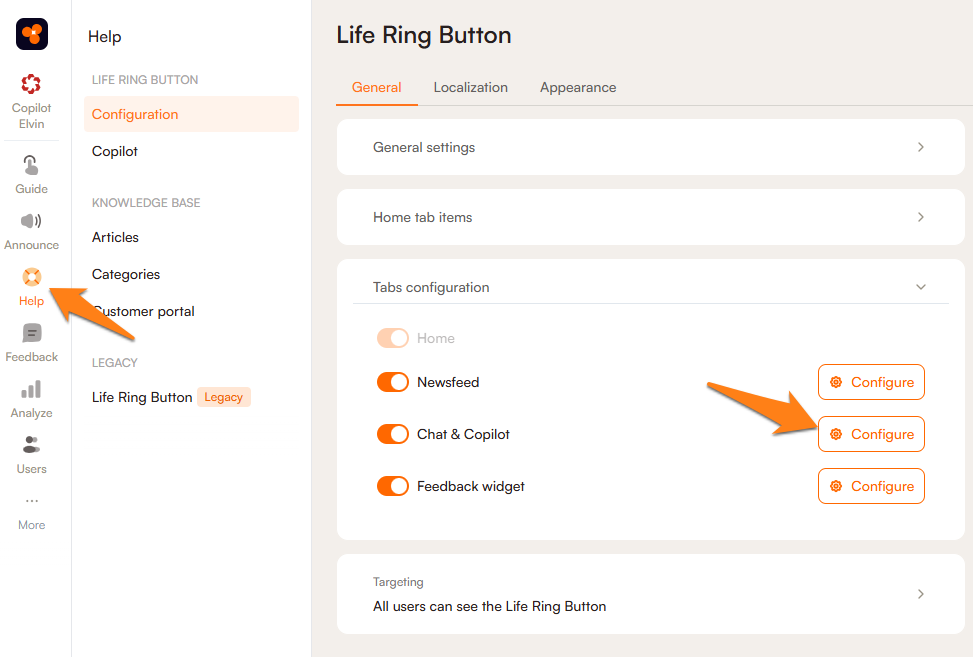
- Go to Help widgets -> Life Ring Button
- Click on the Tabs configuration dropdown.
- Enable the Chat Integration button and click Configure.
- On the next screen, select your chat provider. We support both Freshdesk Messaging (formerly Freshchat) and Freshdesk Widget.


Install and hide the Freshdesk launcher button
Follow Freshdesk's documentation on installation and update the code accordingly.
Freshdesk Messaging (formerly Freshchat)
Change the Freshdesk widget configuration script to hide the default Freshdesk launcher button.
window.fcWidgetMessengerConfig = {
config: {
headerProperty: {
hideChatButton: true
}
}
};
Freshdesk Widget
Add custom CSS to hide the default launcher button.
<style>
#launcher-frame { display: none !important; }
</style>