Group-based checklists
You can show a checklist that will share its state through a group of users. This can be handy when your onboarding is company-based, not user-based. For example, if your onboarding steps require a company logo to be uploaded and a company name to be filled in, the first user from the company is typically the only one that can do this. Group-based checklists are a solution for scenarios like these.
How to set up
Put users into groups in the integration code
When you integrated the Product Fruits JavaScript code into your application, it required you to pass us a username or some type of unique identifier. To be able to use the grouping feature, you must extend this information with a group ID the user belongs to. A group ID should be a unique identifier to the group. For example, a company ID.
To do this, extend the user information object as shown:
const productFruitsUserData = {
username: '', // the unique user ID, this property is required
firstname: '',
lastname: '',
props: {
customProperty1: ''
},
/* THIS IS IMPORTANT - assign the group ID here */
group: {
groupId: 'a unique group ID'
}
}When you send this user to Product Fruits, you will now be able to see the group information in the Tracked Users section in the user detail.
Create a checklist
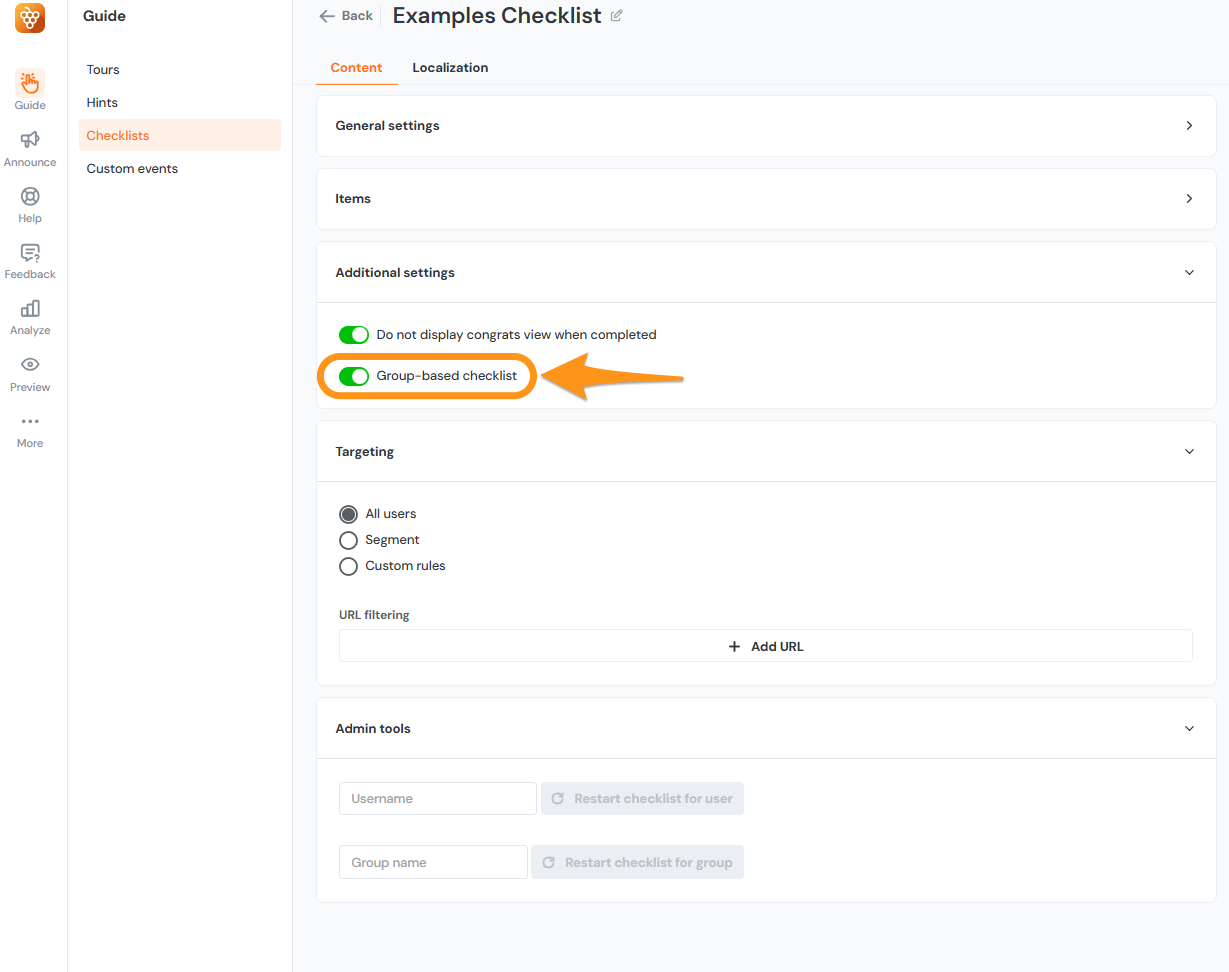
Create a new checklist or open an existing one (which should be group-based) and switch it to Group-based checklist.

You can now design your checklist as usual. Once you activate it, all users with the same group ID will share the state of the checklist.
Limitations
Group-based checklists have some limitations:
- Currently, a user can only be a member of one group.
- If you have a scenario with multiple groups, it may still work in some use cases. For example, if a user is a part of multiple companies, you can reassign the group ID when the user logs in to a particular company.
- Only the checklist item's state is group based, not tour states. That means if a checklist item launches a tour, the checklist item will be marked as complete for all users in the group (even though the tour can be seen by multiple users). This won't be an issue if the tour trigger is set to Manual.
Troubleshooting
A common issue is not being able to see your checklist even if it's activated. This means the group ID is not properly assigned to the user. You can use our debugger to check for this.

 Note: this feature is not available for all accounts currently. If you want to try it please message us in our live chat or at
Note: this feature is not available for all accounts currently. If you want to try it please message us in our live chat or at