Recordings and screenshots restrictions
HTML Capture mode
This mode is the default. Its advantage is that users are not distracted by any additional permission pop-ups. We record HTML and CSS changes on your page and reconstruct them.
Another advantage is that it's secure. It strictly records your web application. Users cannot record anything else from their computers by mistake. This is also a disadvantage in cases where you want your users recording something else.
Due to technological restrictions of web browsers, screenshots and/or recordings aren't always accurate. See the list of the most common problems below:
- Embedded content and drawings (e.g. iframe and canvas elements) are ignored. You will see a blank space instead of these elements.
- Images and other resources behind authentication walls missing.
- Custom fonts not working as expected.
- Browser zoom being ignored. If you zoom into something other than 100%, screenshots and recordings will be scaled back to 100%.
Native screen recording
This mode uses the native browser recording interface. It records the screen or a selected area pixel by pixel - you will get a standard video recording.
The main advantage is it will record everything in your web application.
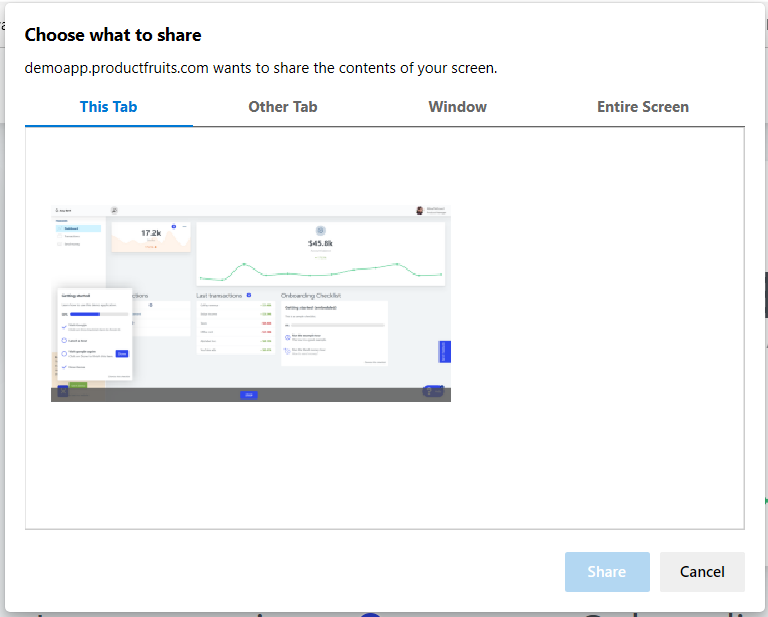
The disadvantage is users are always asked to select a recording source. You might recognize this dialog box from different video calling tools.

Users are forced to interact with this dialog. They can also select any source, e.g. the full-screen recording. This might potentially lead to privacy issues. Unfortunately, it is not possible to limit sources to a specific one - a limitation of web browsers. This version also does not work with mobile devices. Also, if your application is not a single page application and the user selects only to record the current tab, they'll need to reallow permissions every time they switch pages.
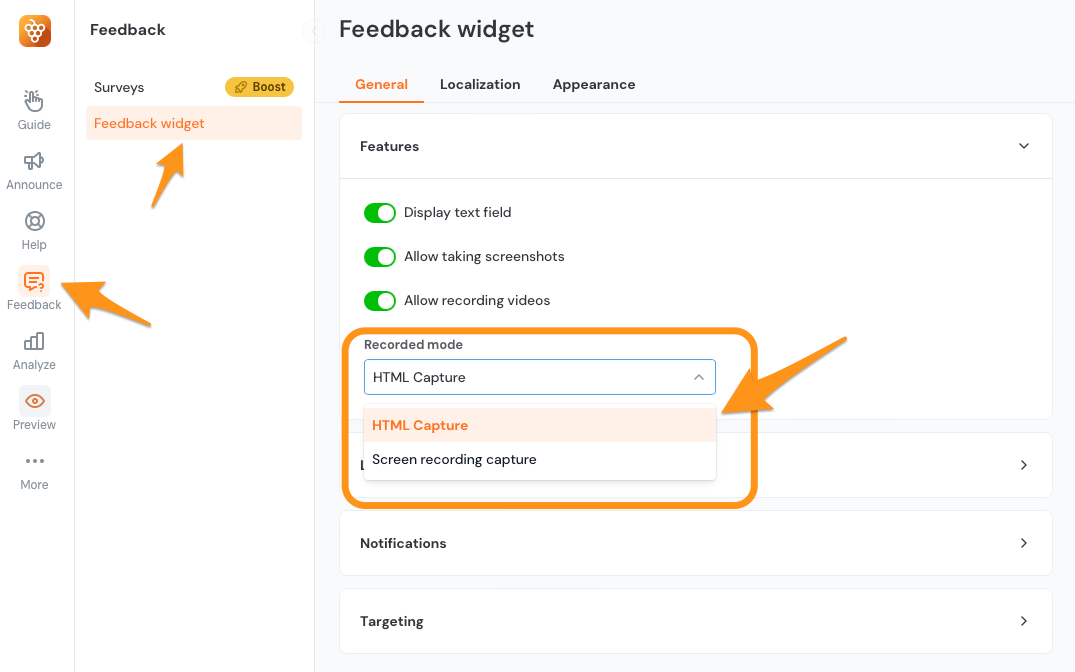
How to change modes
Go to the Feedback icon -> Feedback widget --> Features and click the Recorded mode dropdown to change the Recorded mode as shown in the following screenshot.
You can conditionally change the feedback recording type from your code as documented here.