Typeform Integration
This feature is available in the Pro and legacy Boost plan. We recommend giving our surveys tool a try as well.
Typeform is a survey platform for collecting information. You can integrate your Typeform content into your Product Fruits hints and tour cards, as well as identify your Product Fruits users with Typeform submissions.
How to
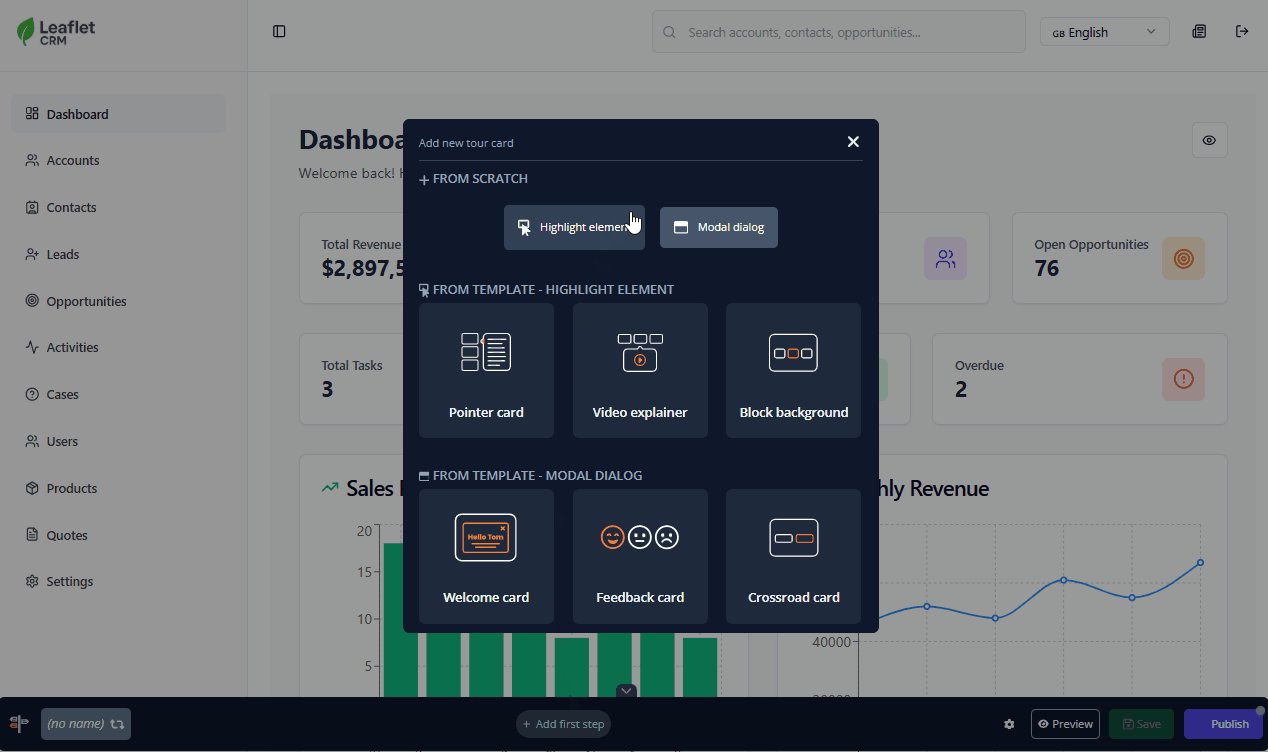
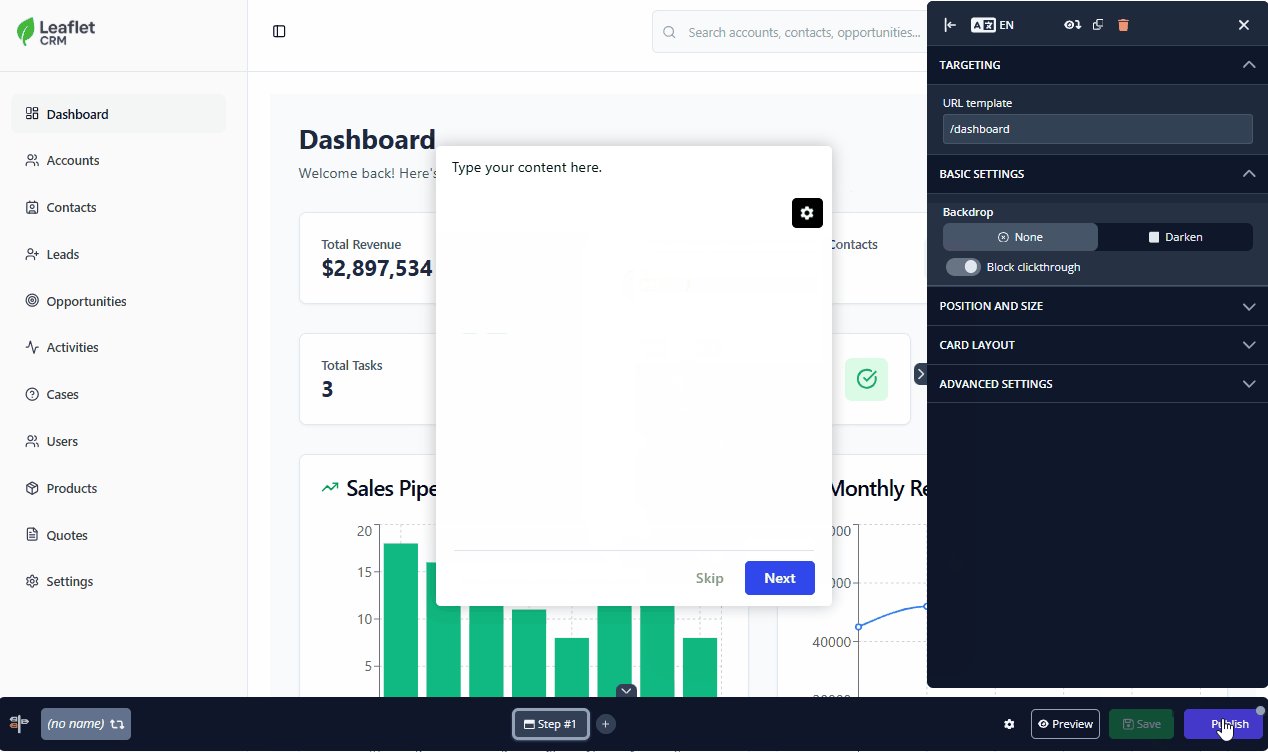
When in the editor, create a tour card or hint. You can click on the orange dots or the green plus icon to add a new section and select "Typeform". Simply fill in the share link that is provided on the Typeform website. You can then adjust the height as needed, and hit the update button to see the changes. It's best to try to keep form/survey questions as short as possible to avoid displaying the scrollbar.

Advanced Features
Typeform accepts information passed to it via URL endings. Product Fruits passes all the properties it has on the current user automatically. This functionality holds a twofold benefit. It allows you to personalize forms and surveys, but you can also have this information appear in the results section of your form or survey so that you can see how different types of users are responding.
There are two steps to setting this up. First, on the create tab of Typeform, access the logic tab, and click on Hidden Fields. Add as many of these as you like. For Product Fruit's built-in properties, write them with the syntax pf_propertyname and for custom properties use pf_prop_propertyname. For example, the username property would be written as pf_username, and the custom property usertype, would be written as pf_prop_usertype.
At the moment, only two built-in properties are sent to Typeform: username and email. If you have a use case for one of the other built-in properties, let us know. Furthermore, we're only capable of using properties that are sent to us in the user information object that it sent from your front end.
The second step is to leave off the hashtag and everything following it at the end of your form link when integrating it into your tour card or hint. For example, if your link is https://XXXXX.typeform.com/to/LEZBmBLO#pf_firstname=xxxxx&pf_username=xxxxx, then you should only use https://XXXXX.typeform.com/to/LEZBmBLO.
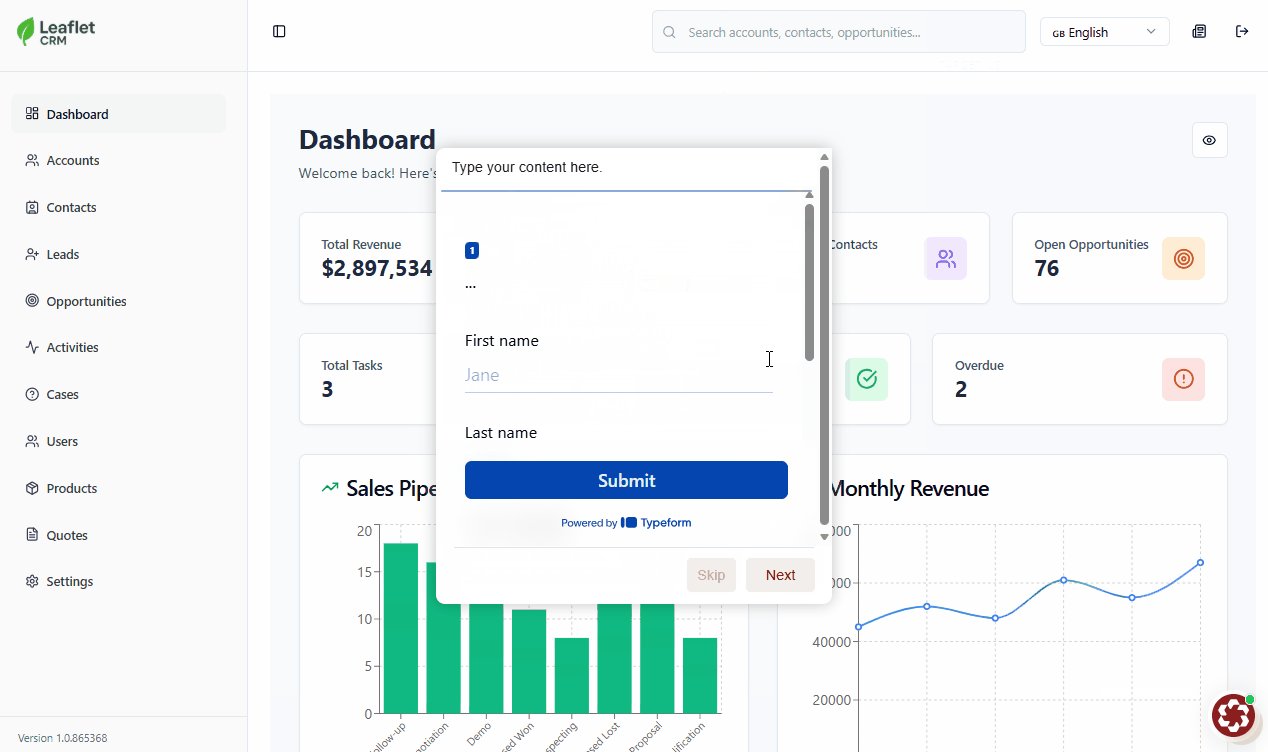
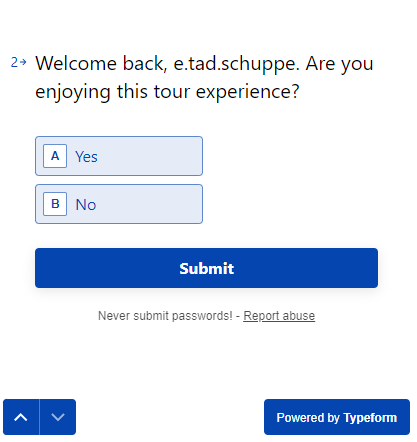
With these two steps completed, you'll now be able to have tour questions like this.

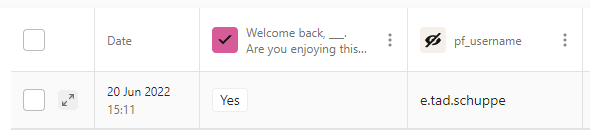
And you'll be able to see the following information in Typeform:

For Use with Mobile Devices
Typeform behaves differently when loading a survey on a mobile device. Instead of rendering itself inside of the tour as it does on desktop, it will instead create an iframe that sits on top of your application. To make our integration compatible, in your applications styling, you must set a z-index for this iframe container higher than our tour card, or otherwise, our tour card will render on top of the iframe.
The following CSS snippet should set the z-index of the container to be one value higher than the default z-index of the tour card:
.__typeform-embed-mobile-modal-open {
z-index: 10010000;
position: absolute;
}It may also be necessary to set the above CSS declarations to important and/or to set the z-index of the tour card containing the survey to '1'.
If you're unable to apply the above CSS fix to your application's styling then it would be best to set a custom rule on the content that has the type form integrated so that it doesn't appear for users accessing your application from mobile devices. For doing that, see here.
CSP Reminder
If your application uses content security protocol, you must modify your policy for TypeForm as you did for Product Fruits.
