Selecting and Targeting Elements
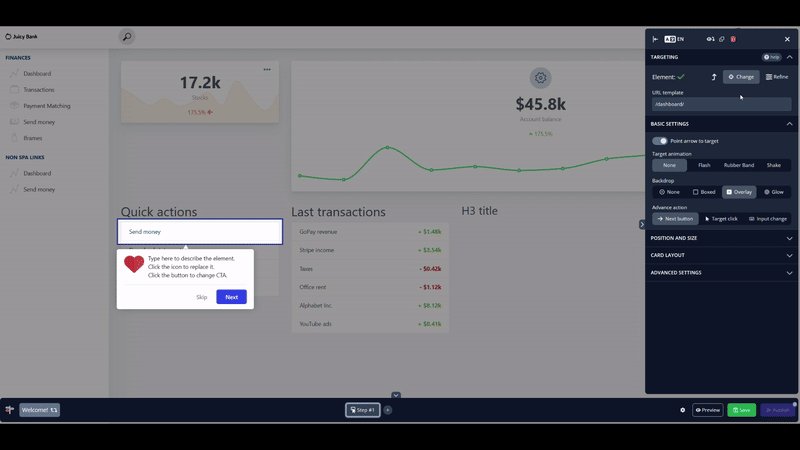
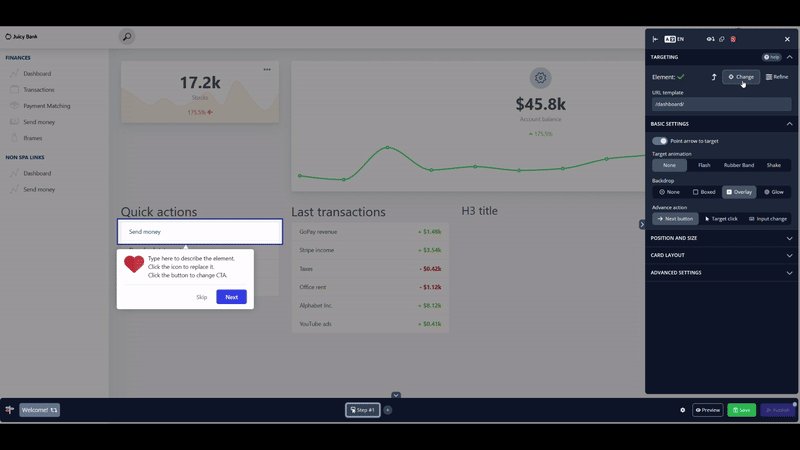
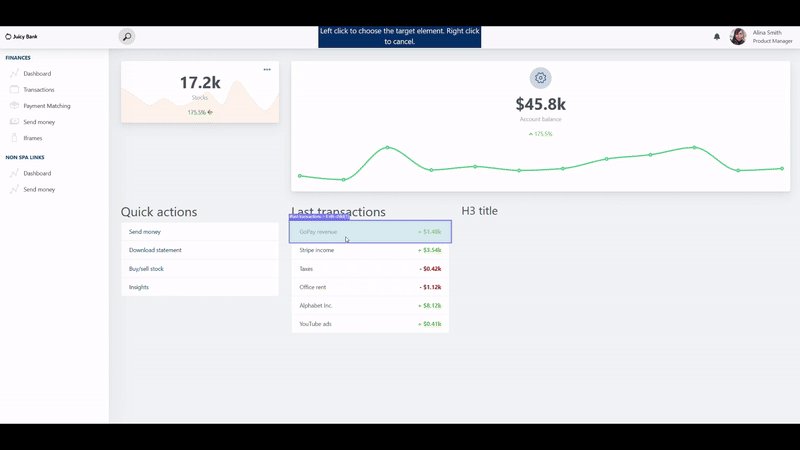
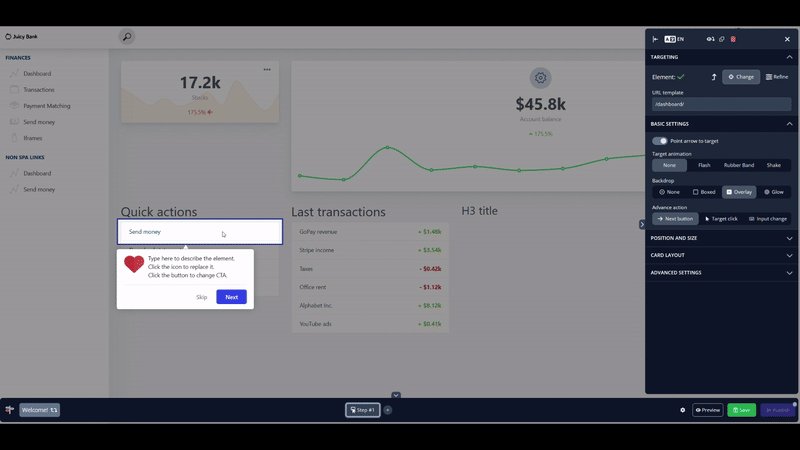
Tours and Hints work by attaching themselves to elements (buttons, headers, menu items, etc.) in your application. In the editor, you can select the desired element after choosing "Highlight Element" when creating a new card, or "Change" at the top of the editor menu if the card has already been created.

This will then attach the Product Fruits card to the element.
How it works
We use CSS selectors to identify elements. CSS selectors are used for identifying elements inside the HTML DOM. They are standardized and universally used by developers and test automation creators.
A CSS selector might look like this:
#main > div.w3-responsive > table > tbody > tr:nth-child(1) > th:nth-child(2)
or like this:
body div.container-fluid div main div div.d-flex div:nth-child(1) h1
Basically, imagine CSS like road directions. You can read more about them here. This article expects that you understand the basics of CSS selectors. Otherwise, talk to your developers.
Potential issues and solutions
The Tour and Hints tools use CSS selectors for finding elements in the site. You don't have to learn how to create selectors from scratch. The visual helper will help you to select the proper element by pointing and clicking on it.
Sometimes, however, it's difficult to guess a correct or unique CSS selector. Not every developer decorates elements with ID attributes. There are also JavaScript libraries that generate random class names for elements. You will still be able to find the element with these, but if they change over time, your tour may stop showing.
You may also consider selecting elements by text, which can is described here.
This has been a brief overview of typical selector problems and their possible solutions. Some of them may need code changes or adjustments.
Remember, try to talk to your developers if possible. They will help in finding the best solution for your application.
The selector looks like or will contain part of something like this:
div.css-13snr3i
If the given class name doesn't look human-coded, it is probably generated. Your application could use the Emotion library, for example. You can configure it to format the class name with a prefix and a label. Please see the labelFormat config option in the Emotion docs. It will generate this:
div.css-13snr3i-MYCSS_src--App--Box
Which you can then change to this:
div[class*=MYCSS_src--App--Box]
This will cause Product Fruits to look for any elements with the "class" attribute containing MYCSS_src--App--Box
For more solution options, please check out this article on dynamic CSS classes or attributes.
