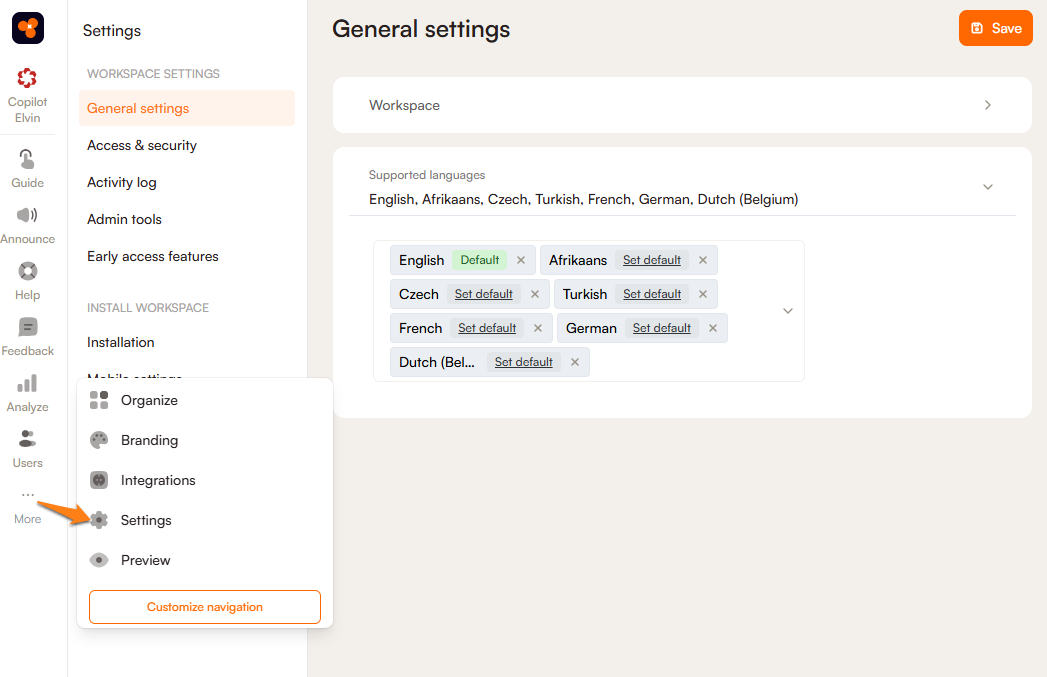
Product Fruits is Showing Blank Cards
Product Fruits supports localization in all tools, which you can read more about here. Seeing blank cards in Product Fruits content is typically due to a mismatch in the language settings.

If you've set up supported languages and this happens to you, the following article is for you.
Check which language you entered the content in
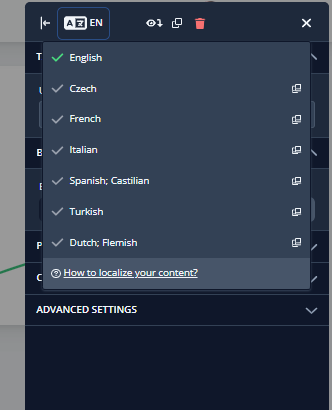
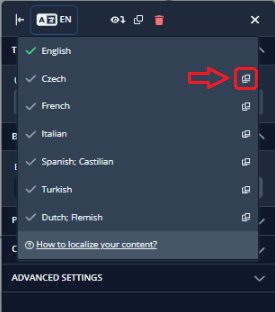
The first step is to check if you filled your content into the correct language. By default, we set the environment to English. An easy way to check your language settings is in the tours and hints editor. You can open any card and check the Selected language dropdown:

The most common mistake is entering content into the wrong language. If you've already ensured that this is set up correctly and are still seeing the same problem, continue reading.
A. I'm using the Chrome extension
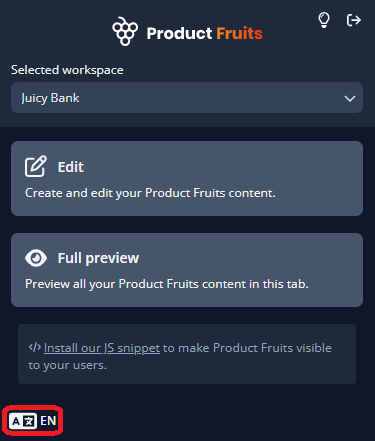
Open the extension and find the Product Fruits content language dropdown in the bottom left. This should hold all languages you set as supported. Change this to a language in which you entered content. After you reload, you should be able to see your content.

B. I integrated the JavaScript code
The language content displays in is decided by a parameter in our JavaScript code. If you're seeing blank content, it's likely the language code in the snippet doesn't match the language selected in your workspace.
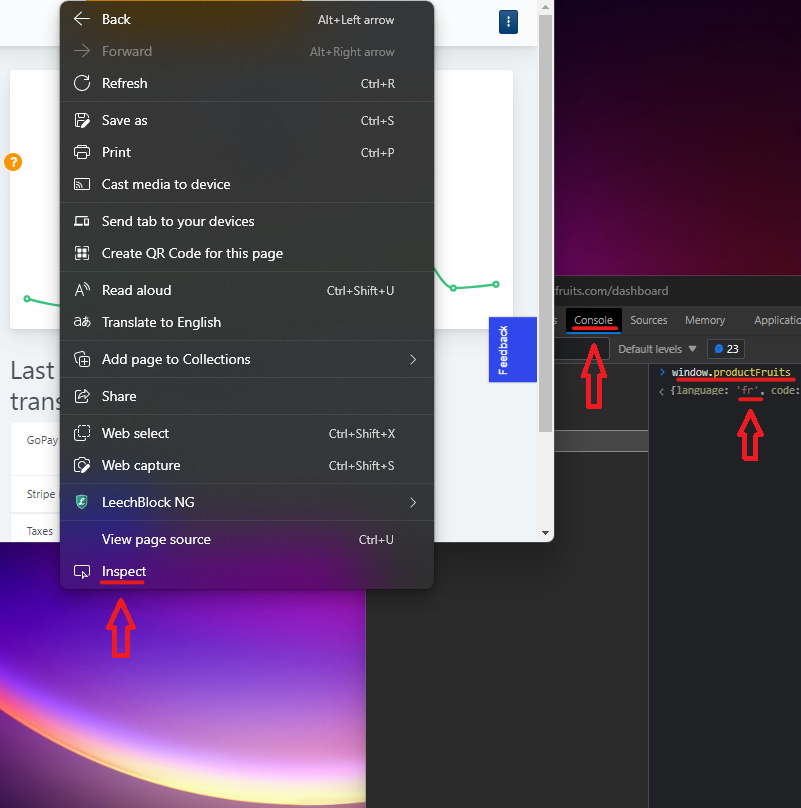
This can be checked by right clicking somewhere in your application, clicking on 'inspect' at the bottom, switching to the 'Console' tab of DevTools, and entering 'window.productFruits'.
You should check the value you see listed above against the languages you've selected in your workspace.

To avoid having to rebuild all of your content, you can leave whichever language you have set as the default and use the copy button in the editor on each card to copy it over to the appropriate language.

Additional technical details
The language code must be a standard 2-letter lowercase ISO code. It will need to match one of your Supported Languages. For the regular JavaScript snippet, follow the steps outlined here.
For other installation types, the principle is the same. In the React installation you'll need to set the language prop for the GTM installation. The JavaScript snippet should also be updated accordingly.