How to Install Product Fruits
Setting up Product Fruits requires proper user identification and configuration to function correctly. This guide explains how to identify users, configure user properties, handle content security policies, and troubleshoot common issues. By following these steps, you'll ensure Product Fruits can track users accurately and deliver personalized content effectively.
General information
Identifying users
The first step is to decide which user information you wish to share with Product Fruits. Atleast some sort of unique identifier - referred to as the username - is necessary as it's needed to differentiate one user from another. Without this value being unique, Product Fruits will not function correctly as it won't be possible to know which user has already had seen which content.
This value can be a username, e-mail, ID, or any unique immutable value assigned to this user. It's not recommended to use the full name of the user (first name + last name) as the username, as any users with the same full name will be seen as the same person. If you don't want to transfer real usernames to Product Fruits, hash them (i.e. MD5, SHA1).
If you plan to use one of our two-way sync integrations (hubspot, for example), you should send e-mails to the username field. Many two-way synchronizations need this for proper user pairing.
Sending further properties is typically done for segmentation purposes.
Built-In User Properties
username- this is the only required fieldfirstname- accepts stringslastname- accepts stringssignUpAt- accepts strings. The ISO 8601 datetime format with UTC timezone is highly recommended (yyyy-mm-ddThh:mm:ssZ)role- accepts strings. If you need multiple roles, use a custom property
Custom Properties
For more customizationable naming outside of the built in user properties listed above, you can also pass custom properties to users.
You can pass custom user information to the props field. This object can hold any property with one of these types:
- string
- number
- array of strings or numbers
- boolean
We recommend using standard naming for these properties. Try to avoid spaces and other special characters in names.
User Identity Verification
This feature ensures that Product Fruits can't be initialized by a user who isn't logged into your application. It can also be used to control access to your Product Fruits knowledge base. It requires additional backend work on your side. You can read more here.
User Information Object Example
const userInfo = { username: 'john@example.com', // REQUIRED, must be unique
email: 'john@example.com',
firstname: 'John',
lastname: 'Smith',
signUpAt: '2021-12-30T23:50:55', // Sign up date (yyyy-mm-ddThh:mm:ssZ)
role: 'admin',
hmac: { // optional, required when using User identity verification
},
props: {
myCustomProp1: 'my custom value',
myCustomProp2: 21447,
myCustomProp3: ['first', 'second'],
}
};
Updating User Information
If needed, this user information can be updated after initialization by using the following api call: window.productFruits.identifyUser
window.productFruits.identifyUser({
username: 'john@example.com',
props: {
myCustomProp1: 'my new custom value'
},
})Content Security Policies
Some applications enforce content security policies (CSP). You have to add exceptions for Product Fruits domains or the domains of any third party integration you might use. A typical example is videos on tour cards. Based on the video provider you use, you might want to enable also their domains.
For Product Fruits domains, use these CSPs:
script-src 'unsafe-inline' https://*.productfruits.com;
connect-src https://*.productfruits.com wss://*.productfruits.com https://productfruits.help/;
style-src 'unsafe-inline' https://*.productfruits.com;
img-src data: https://*.productfruits.com;
frame-src https://*.productfruits.com;
media-src blob:;
If you use our integrations with Giphy, Tenor, Typeform, or are performing such actions as integrating YouTube videos into a tour card, you must also properly create CSP exceptions for the necessary domains.
Troubleshooting CSP Issues
If you notice that the tour editor works on some pages but appears fully black on others, it may be due to CSP restrictions on certain pages.
How to Check for CSP Issues:
- Open a new tab and navigate to a page where you're experiencing the issue.
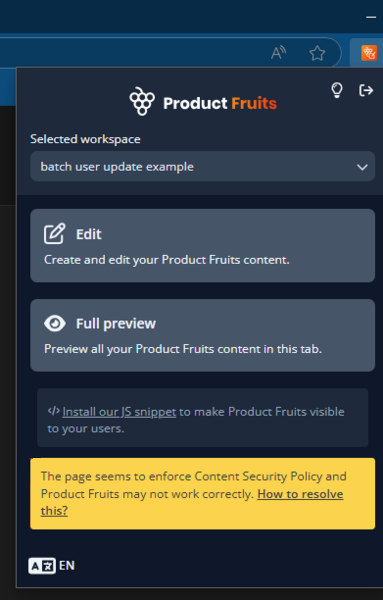
- Click the editor icon in your browser toolbar.
- If you don’t see it, click the puzzle piece icon and select the editor from the extensions menu.
- Look for a yellow warning message: this may indicate that CSP is blocking certain resources.

If you're unsure whether CSP is enforced on certain pages but not others, checking the browser console (F12 > Console) can also reveal CSP-related errors.
Notes
Script-src 'unsafe-inline' is needed when installing Product Fruits using the <script> tag (other platforms installation), or if you'd like to use the custom javascript trigger (due to the use of the javascript eval() function). It's not needed when installing Product Fruits via our NPM packages. The domains must still be allowed however.
To avoid using the style-src 'unsafe inline', we can enable an alternative feature for your account that uses a newer browser api to render css natively instead of injecting it directly. If interested, please message us in our live chat or message us at support@productfruits.com.
