A/B Testing via External Tools
If you want to A/B test Product Fruits tours or hints, you can use several external A/B testing tools.
How it works
Generally, Product Fruits content can be conditionally displayed using the segmentation feature. A/B testing can be achieved in the same way.
Your A/B testing tool should provide you with an SDK (typically front-end JavaScript), and this SDK should be able to tell you which variant should be currently rendered.
Then just pass the variant into Product Fruits user custom props and set up proper segments or rules on the content that should match the required variant.
For example, using Convert.com, you could do something like this:
productFruits.identifyUser({
username: currentUserUsername, // don't forget to pass the correct username
props: {
optVariant: convert.currentData.experiments[123456789] // "convert" is the convert.com JS API
}
})Using AB Tasty, you could do this:
window.addEventListener('abtasty_executedCampaign', (event) => {
productFruits.identifyUser({
username: currentUserUsername, // don't forget to pass the correct username
props: {
optVariant: event.detail.variationId
}
});
});Displaying A/B content
The last step is to use the new user property to display different content for different variants.
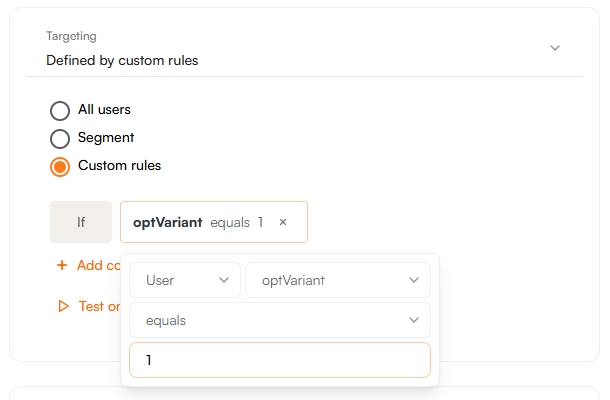
Create a new segment and use the optVariant user property as a rule. For example:

Then just assign this segment to a Product Fruits tour, checklist, or another tool. It will display only for users that have the optVariant user property set to 1. The proper value will be different based on your A/B testing tool. Typically, it can be a number, string, or an ID.
