Dynamic CSS Classes or Attributes
You might find this article useful if:
- your application uses dynamic CSS generation (e.g. Emotion library for React, styles scoping in Angular or others)
- your application uses dynamic values for different HTML attributes (e.g.
data-impl="4547745")
If this is your case, you will end up with non-stable tours and hints. Product Fruits uses CSS selectors to successfully target elements. It is the standard and only way we can target elements in your application. Those selectors use class names or different attribute names/values and if they dynamically change, tours and hints won't work well.
Text Targeting
To mitigate this problem, you can use text targeting, which relies on visible text rather than unstable CSS selectors.

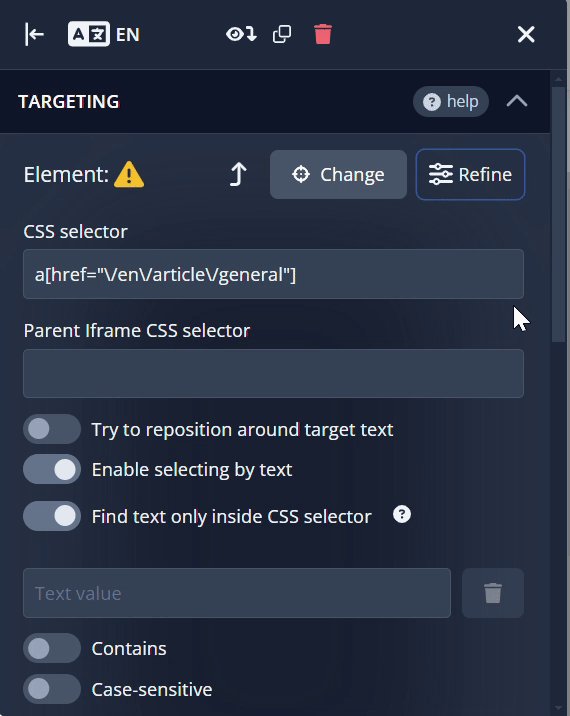
Let's Break Down What Each of These Options Does:
- Enable selecting by text: Activates text-based selection instead of using only CSS selectors
- Find text only inside CSS selector: Restricts the text search to the specified CSS selector
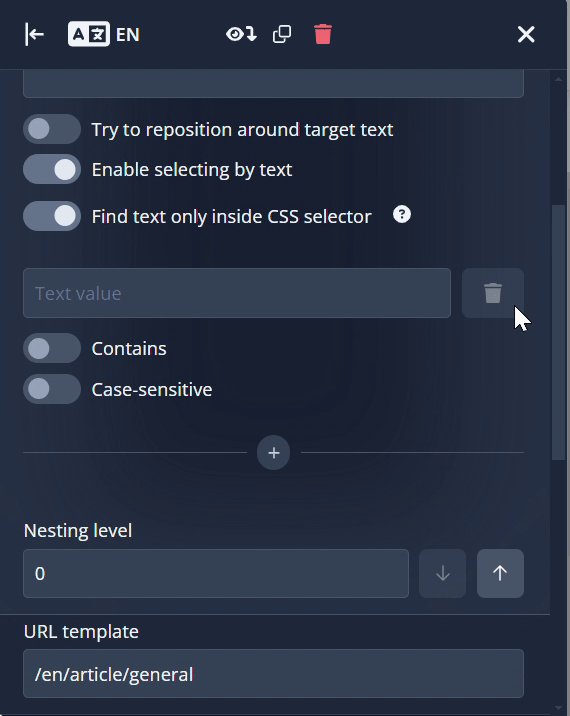
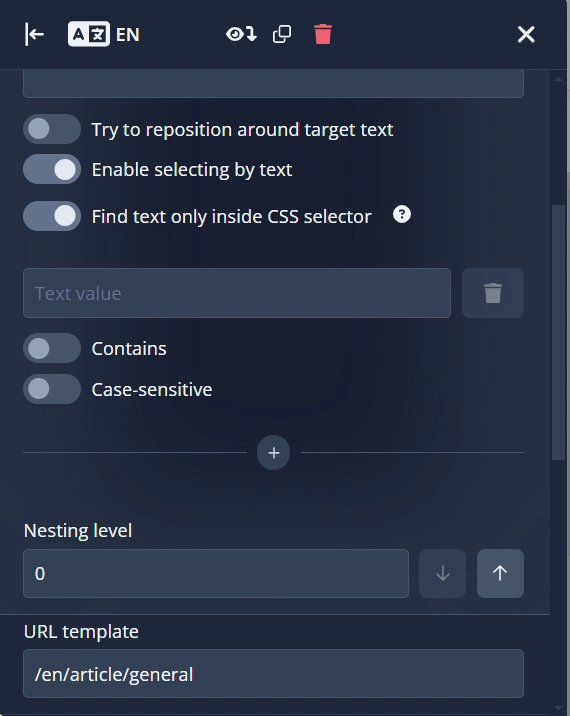
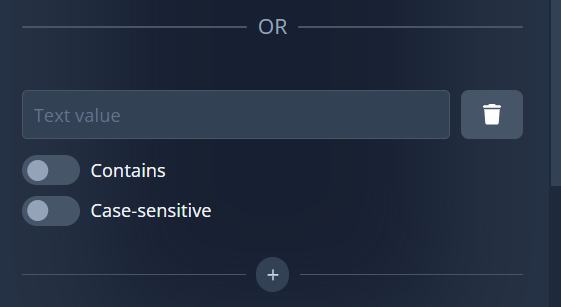
- Text Value: Field to input the exact text you want to target
- Contains: Allows for partial text matching
- Case-sensitive: Accounts for case differences
- "+" Button: Adds additional text values for targeting multiple options (works as an OR condition). Adding more text can also be used for multilingual applications.

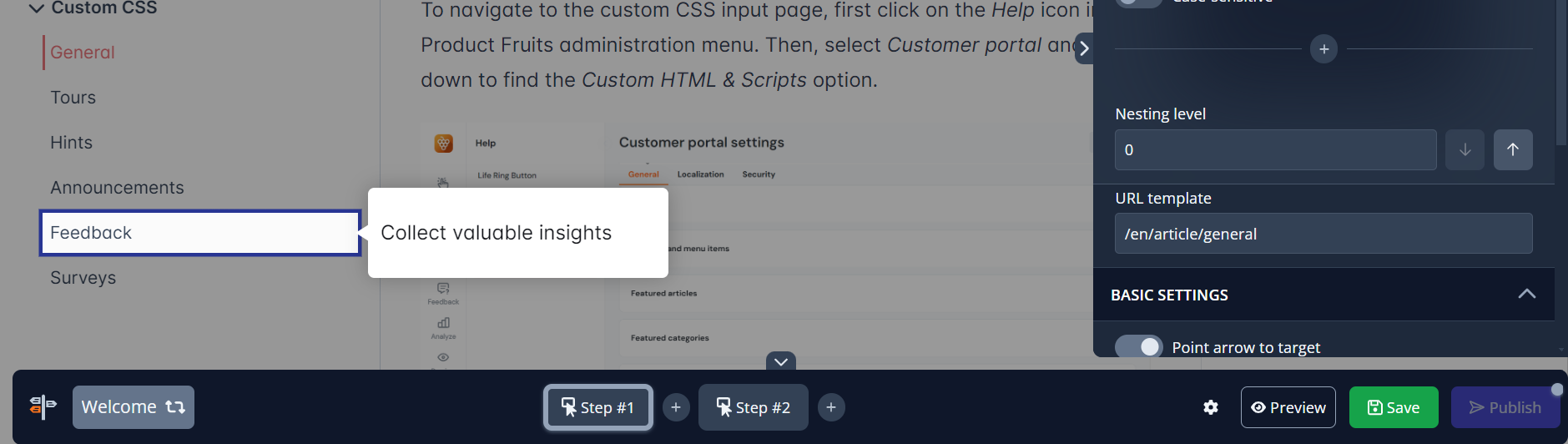
- Nesting Level: Adjusts how deeply within the DOM the system will look for the target text. By updating and changing the nesting level, you can see in the editor which elements are being selected, allowing for visual fine-tuning of the selector. However, using a higher nesting level may inadvertently select broader sections of the menu. You are encouraged to experiment with the settings and observe how adjustments can lead to more precise targeting.

How to Use Text Targeting:
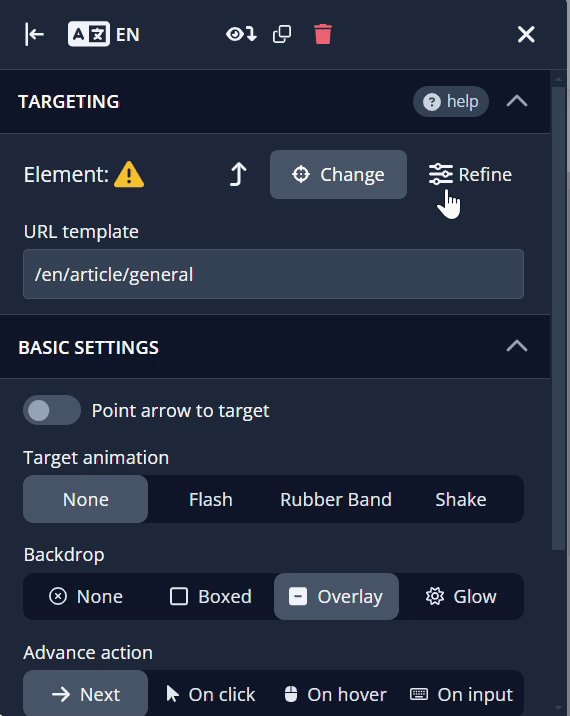
- Enable Text Targeting: After defining the CSS selector, switch to the "Refine" tab and toggle Enable selecting by text
- Enter the Text Value: Type the text you want to target. Add more inputs if needed with the + button. The system will stop searching once any of the text values match
- Fine-Tune with Additional Options:
- Use Contains for partial text matching or Case-sensitive to account for letter cases
- Adjust the Nesting Level if the element is nested deep in the DOM
Benefits:
- Text targeting ensures stability even if CSS selectors change. Moreover, it can address a range of targeting challenges, extending beyond just dynamic CSS scenarios
- It supports multiple text inputs, useful for multilingual websites
Update your HTML code
We recommend using custom data- attributes. You can add data-component attributes (or similar) to the root elements of your components. This might be helpful not just for Product Fruits, but also for testing frameworks like Cypress or Selenium.
For example, if there is a Save button on your page, with dynamic classes, it might look like this:
<button class="css-4mrg2x7c">Save</button>You can add the data-component attribute:
<button data-component="MainSaveButton" class="css-4mrg2x7c">Save</button>For more complex components, it might look like this:
<div data-component="Projects-ListView">
<h2>My projects</h2>
<div data-component="Projects-Table">
<div data-component="Project-Item"></div>
<div data-component="Project-Item"></div>
...
</div>
</div>React and Babel
If you have a high amount of components, we've seen success with using this Babel plugin. The plugin will generate data- attributes for you automatically.
Tours & hints editor settings
After you have your custom attributes assigned to components, you can set the editor to prefer the data attributes over CSS classes. Without this setting, you would need to adjust the CSS selector manually.
- Open the tour or hints editor
- Click on the Settings button (the cogwheel icon)
- Set the Snap only to elements with these attributes field to the name of your custom attribute, for instance
data-component
Now, when you try to target the element, the editor should be trying to find the best CSS selector using your data attribute.
