Custom launcher for the Life Ring Button
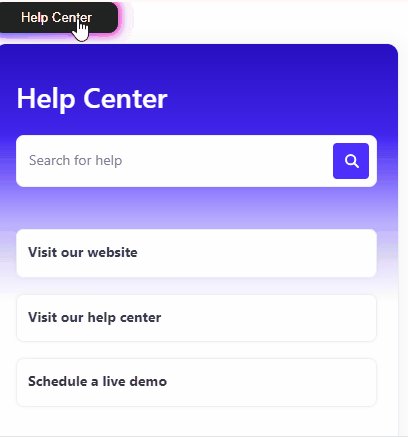
Here’s a guide on how to implement a custom launcher using the Product Fruits API. This method allows you to seamlessly integrate it with a button or another element within your app, providing a cohesive user experience. Below, you can view a GIF of a simple example implementation.

Custom launcher for the Life Ring Button
Start by including the hideInAppCenterLauncher argument set to true in your Product Fruits initialization script. This ensures that the default launcher is not visible when Product Fruits loads.
$productFruits.push([
"init",
"WORKSPACE_CODE",
"LANGUAGE_CODE",
{
username: "USERNAME",
},
{ hideInAppCenterLauncher : true }
]);Next, create an HTML element that will act as your custom launcher.
<button id="customLifeRingLauncher">Launch Life Ring</button>To ensure that the Life Ring Button operates correctly and only once the API is fully ready, we utilize the productfruits_ready event listener.
Next, use the attachToCustomElement(elementInstance) method to target an element that should be opening and closing the life ring button. The API method handles opening and closing the Life Ring automatically afterwards.
Here’s the integration setup:
window.addEventListener('productfruits_ready', function() {
var customLifeRingLauncher = document.querySelector('#customLifeRingLauncher');
window.productFruits.api.inAppCenter.attachToCustomElement(customLifeRingLauncher);
});The positioning of the Life Ring modal can be changed with Custom CSS.
.pfruits-button-popup {
top: 100px !important;
left: 100px !important;
}
