Newsfeed embeddable widget
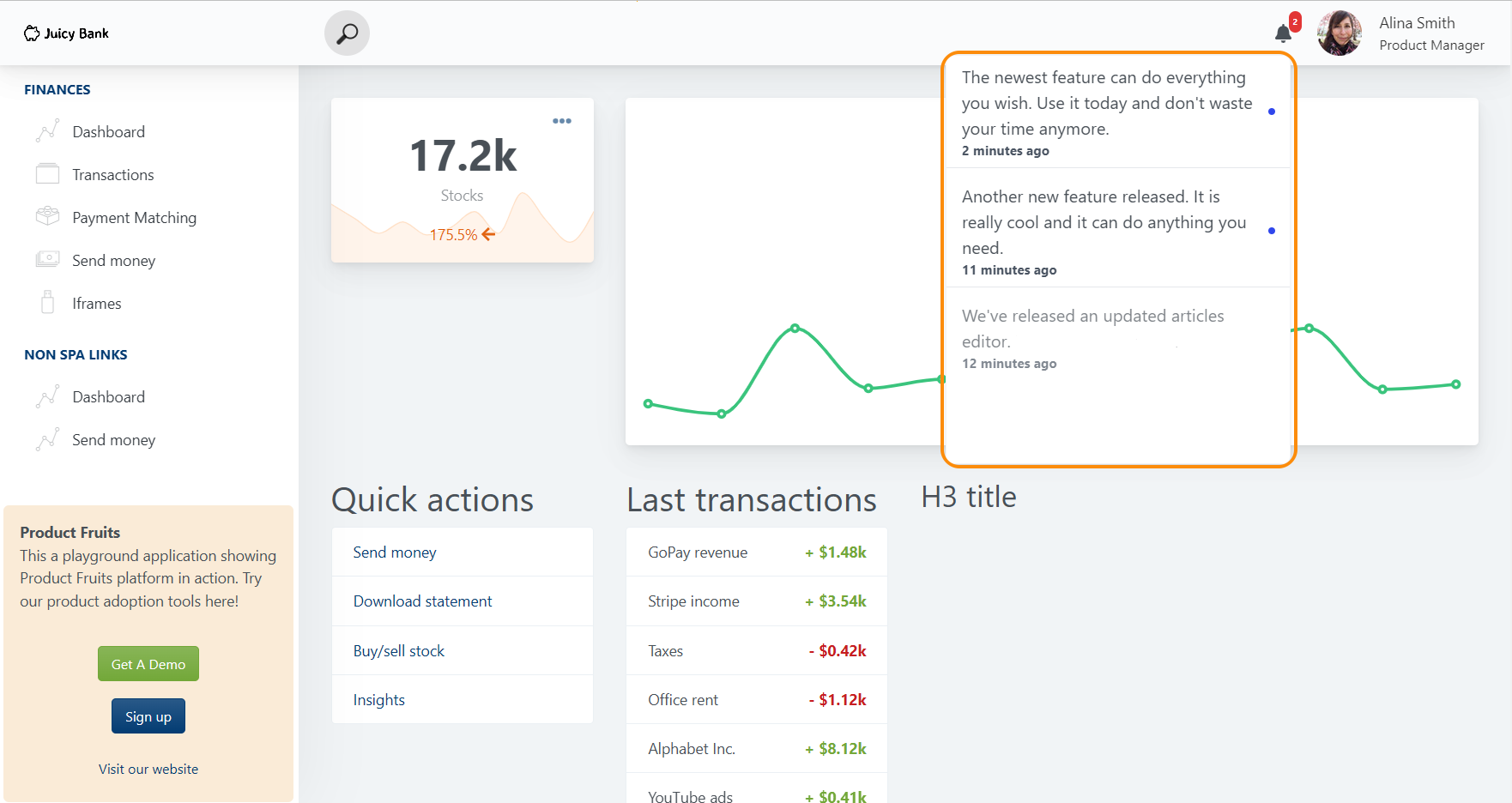
The Newsfeed announcement type is typically used for announcing new features or general changes in your application. The best part of this tool is it can be displayed as a widget embedded in your application.

Integration
The widget can be integrated easily by using our JavaScript API. You need a custom button/icon and its JS Element instance. Typically, you will get this by calling document.getElementById('your-id') or document.getElementsByClassName('my-class')[0]. Then you will need to pass this instance to our API method attachNewsWidgetToElement(yourElementInstance). See the example code below for more details.
Displaying badge
If you want to display a badge with a count of unread newsfeed items, use the newsfeed-unread-count-changed event. Because badges can have a lot of different appearances, we don't render them automatically. It is up to you and your application code to do this.
Example code
// When your custom element is rendered in your application.
// If you use React, get a "ref" is the launcher element
const customLauncher = document.getElementById('newsfeed-launcher');
// If you want to render a badge with number of unread items...
//
// If you want to get the initial number of unread items,
// attach this event BEFORE the attachNewsWidgetToElement method call.
window.productFruits.api.announcementsV2.listen('newsfeed-unread-count-changed', (data) => {
const unreadCount = data.count;
// Render the count in your UI. We don't render badges automatically, it is up to you.
});
// Later, when the PF JS API is available, call the following API method and pass the element instance.
window.productFruits.api.announcementsV2.attachNewsWidgetToElement(customLauncher);Please note that the Product Fruits API works asynchronously, so it may be necessary to listen for it being ready when trying to use it. Some examples of doing that can be seen here.
