Segment Integration
Activating Segment integrations
Note: This article is written with the assumption that a source has already been set up on segment.io.
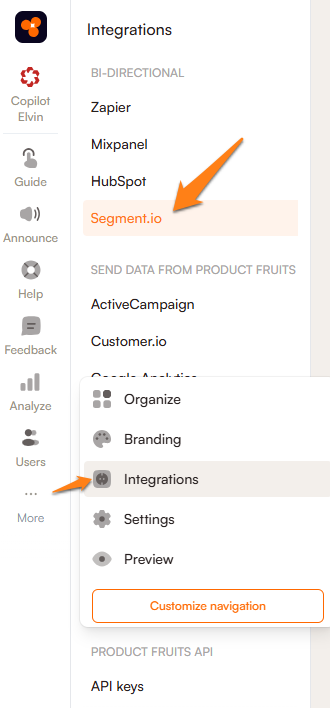
To enable either or both directions of our Segment integration, click on the More icon on the left of our administration, then click Integrations and locate Segment.io, and click on Setup. You can also follow this link to be sent there for your default workspace.

Before enabling either direct, please see the notes below describing the fundamentals that integrations operate off of.
User matching
What is important is that Product Fruits and Segment.io must share the same user identity. Without this, we would not be able to pair the information received through the webhook to the right user.
The Product Fruits username field should match the userId field of Segment.io (this is the value you pass to analytics.identify(xxx)). If this is not true, you will most likely get duplicated users in Product Fruits.
Segment.io web JS SDK
If you use the Segment.io JavaScript SDK to identify users, you must call analytics.identify('some_user') somewhere in your code to initialize Segment.io user information. You can also include additional information. For instance, e-mail, first name, last name, etc.
Example:
// The most basic call. We are sending userId to Segment.io - this must match to the username field in Product Fruits
analytics.identify('some_user')
// We can also pass email; then PF will match this to the email field in Product Fruits
analytics.identify('some_user', { email: 'someuser@example.com', firstname: 'John' })The userId in this case is the first parameter of the identify method.
Sending Product Fruits events to Segment.io
We can send different Product Fruits events from Product Fruits to Segment.io. For instance, events such as when a user completes a tour, when a checklist is dismissed, etc. The list of supported events is here. This integration takes advantage of the Segment.io JavaScript SDK. The analytics variable must be available on the JavaScript window object. We call the window.analytics.track() method.
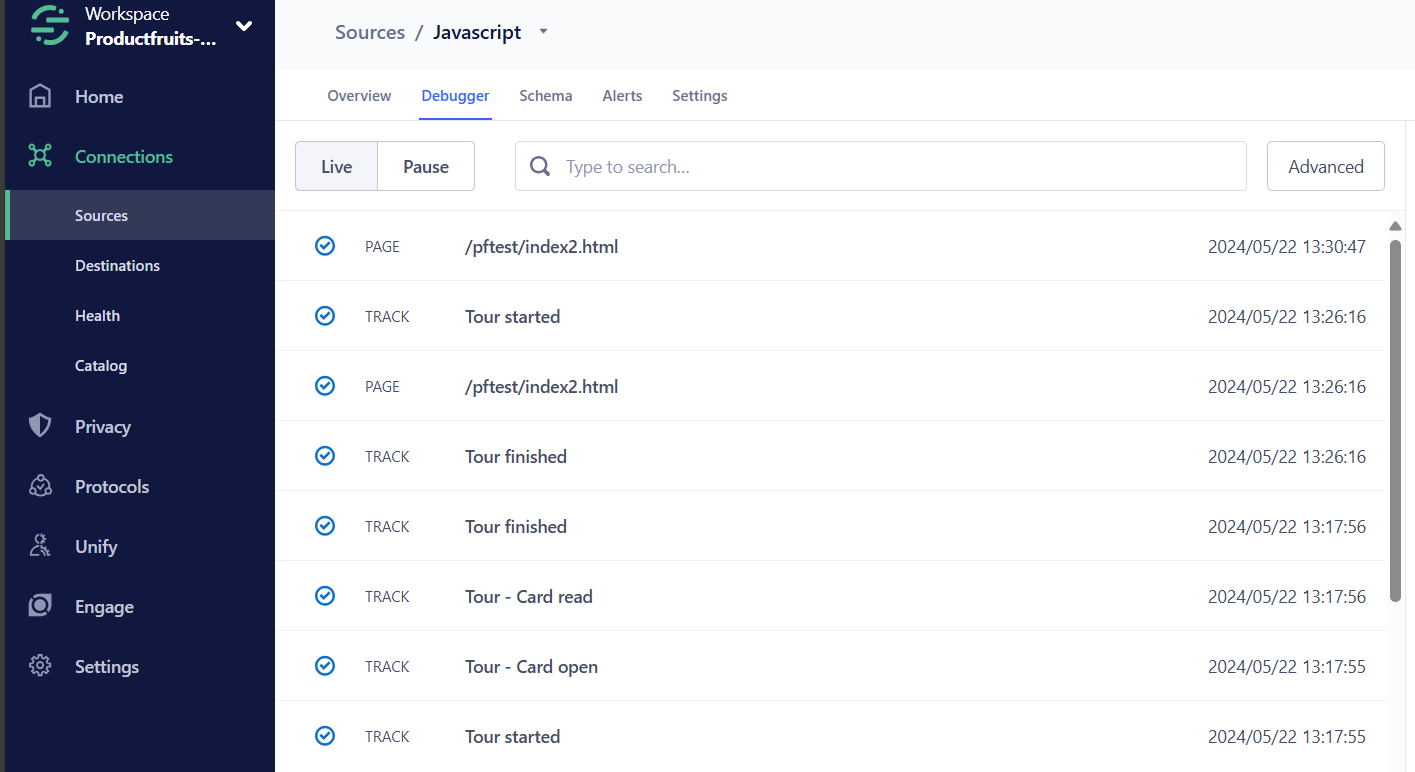
If all of the above checks out, or if you're unsure and you'd just like to try it, feel free to enable the integration. You can check the debugger tab of the source where you have both Product Fruits and Segment installed. When your users trigger some event listed in the link above, it should show here as a 'track' event as seen in the image below:

Sending Segment.io events and user information to Product Fruits
This feature is available in the Pro and legacy Boost plan.
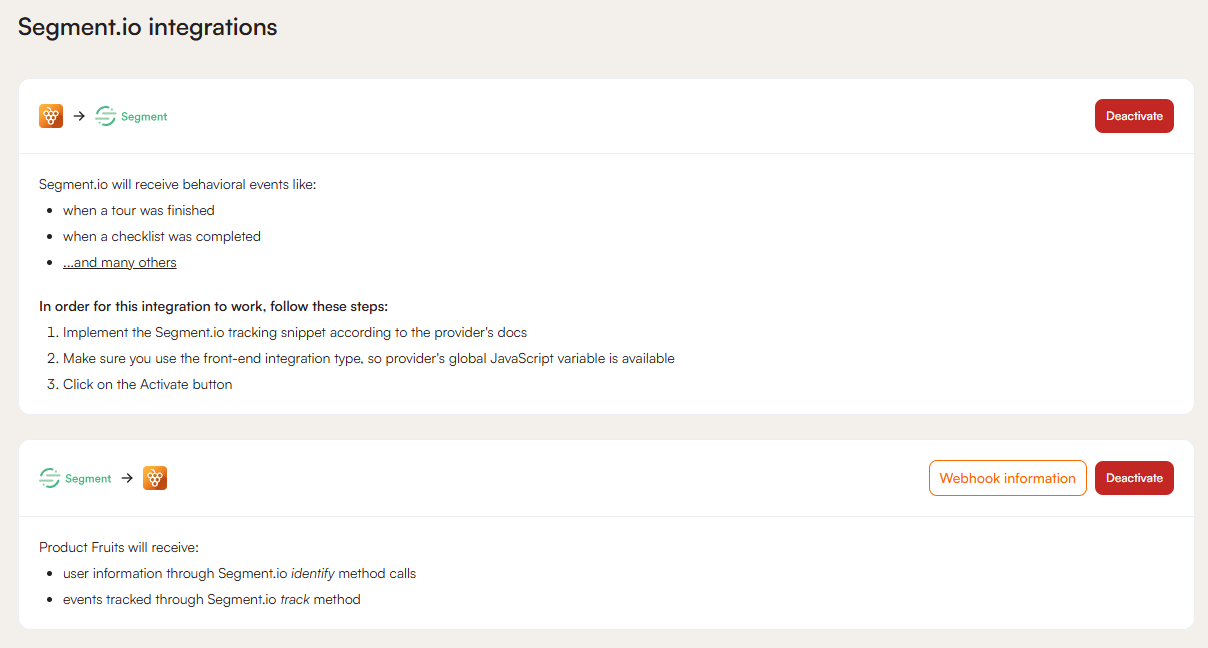
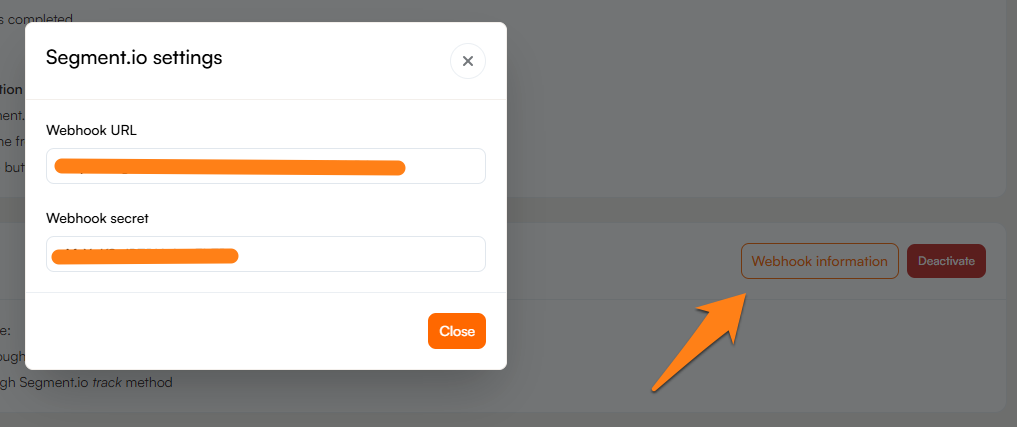
Open the Segment integration box and activate the integration. It will generate a Webhook URL and a Webhook Secret.


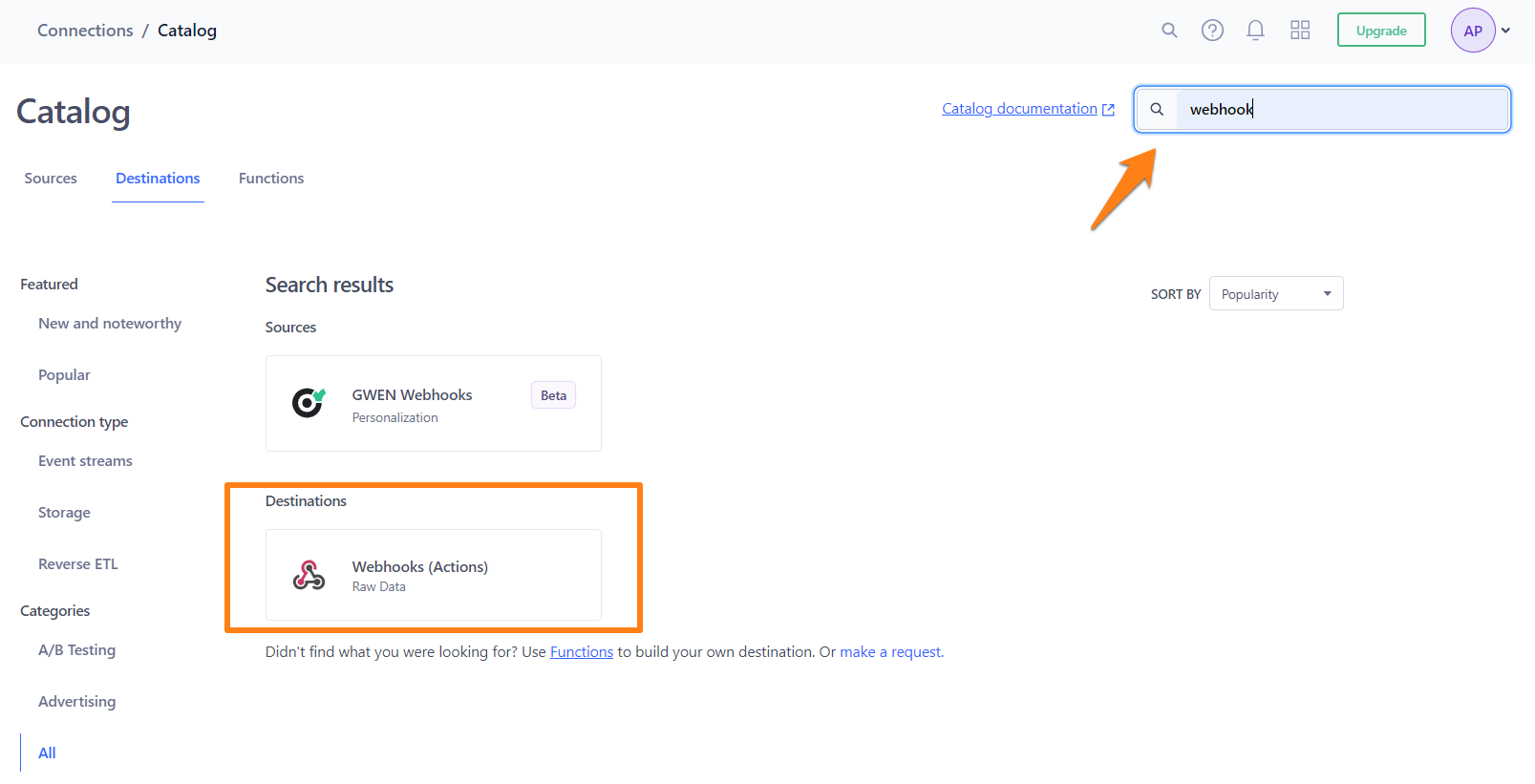
Next, you'll need to go to the segment platform and create a new destination of the webhook type.

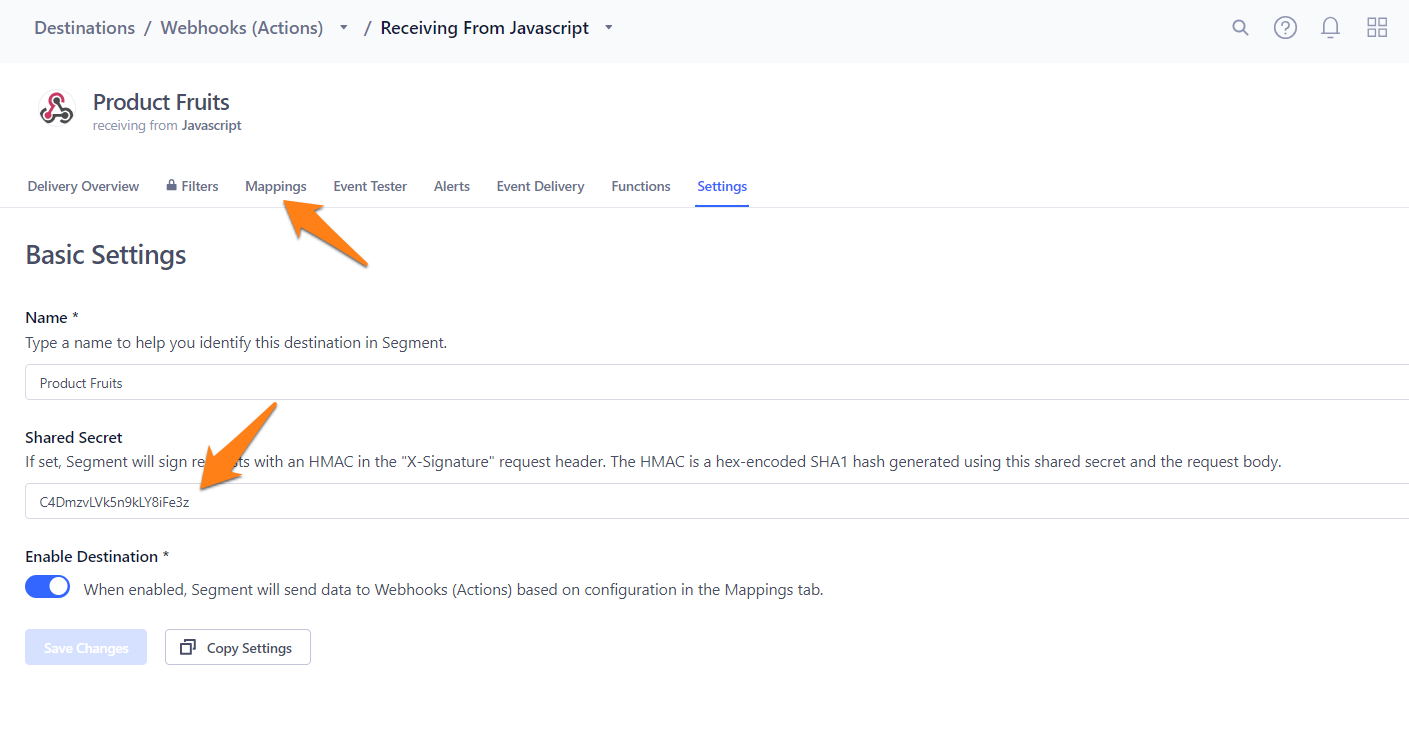
Once completed, you can access the 'settings' of the destination. This is where you can enter the webhook secret that Product Fruits provided you with when you created the URL. After this, please switch to the mappings tab and create a new mapping for the destination.

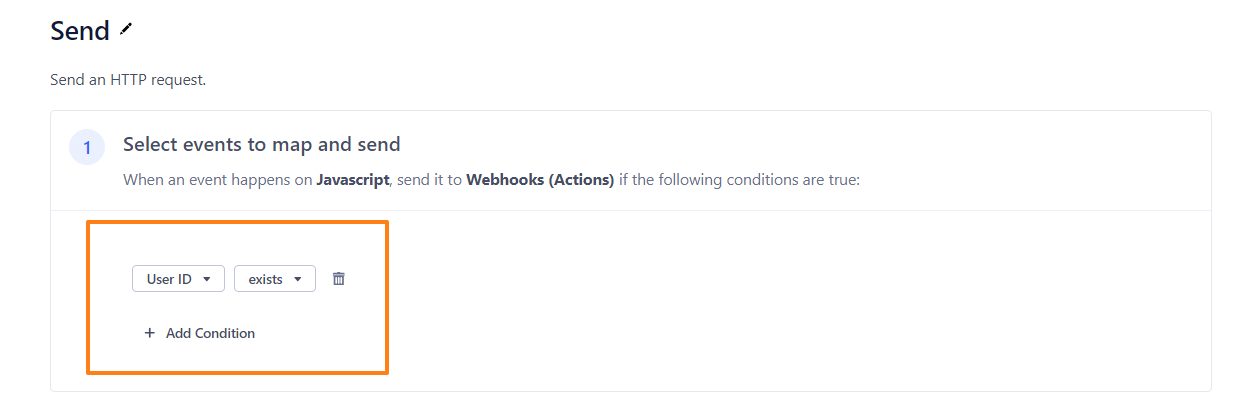
you can customize which events, but to have them all sent, you can set a rule like below.

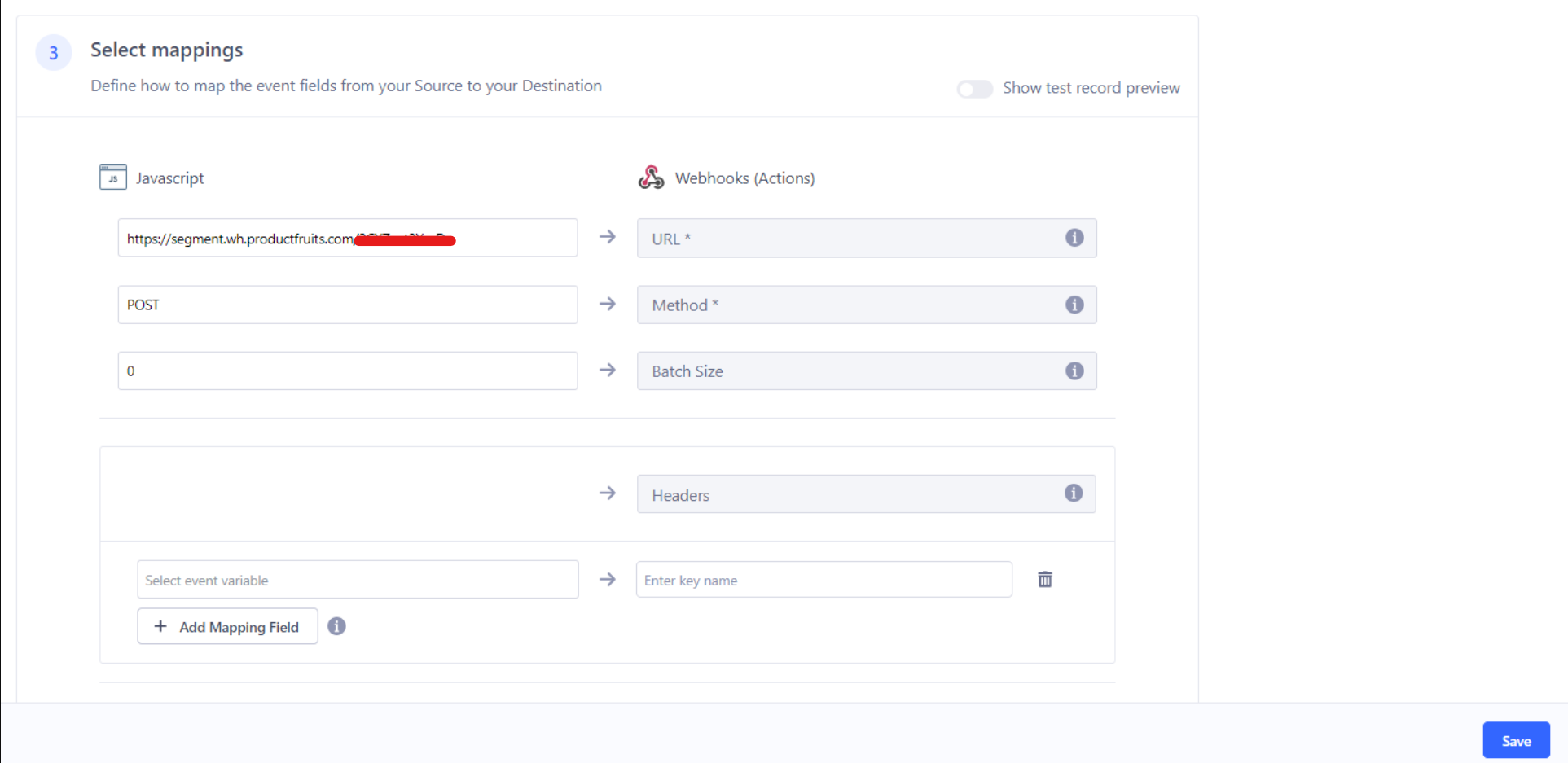
Next, you'll need to load a sample event and once done, you can insert the webhook url that you received from Product Fruits. After this, you can save.

This was the last step, and once done you should now be recieving the events and properties of your users in Product Fruits. You can check the tracked users and analytics section of your workspace to verify.
Segment.io REST API
If you are sending data through the Segment.IO REST API, provide the userId field in the request payload.
For example, you would send a POST request to https://api.segment.io/v1/track with this payload:
{
"userId": "019mr8mf4r", // this must match to the username field in Product Fruits
"event": "Item Purchased"
}