Dynamic URLs
Tours and Hints tools are bound to URLs in your application. This allows you to tailor the URL templates precisely to your application's needs, ensuring that tours and hints appear exactly where they should. Ignoring URL addresses could cause tour cards or hints to display randomly, which is not desirable. URLs are automatically populated in the URL template as you create cards in the editor.

However, there may be situations where you need to verify the content of the URLs.
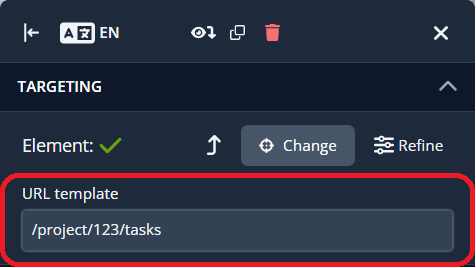
Applications often use dynamic URLs, which can vary for different users, projects, or other entities. For example, in a project management application with a tasks feature, you might encounter a URL like this:
https://example.com/projects/123/tasks
This URL is a typical example of a dynamic address (notice the 123). As users select different projects, the number changes. Assigning this URL to a card means it will only display for that particular project.
To address this, dynamic parameters can be replaced with special placeholders that indicate variable sections of the URL.
The Dynamic placeholder
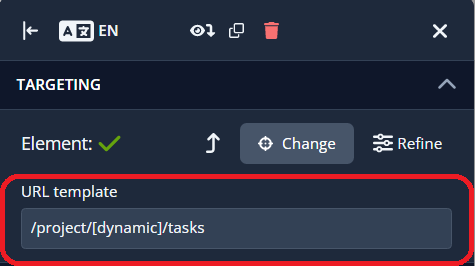
The [dynamic] placeholder is the most commonly used. Generally, you don't need to replace it manually because we try to detect dynamic parameters automatically (replacing all numeric values and some special cases). However, it's always good to verify the final URL template. It might look like this:

The [dynamic] placeholder replaces everything from its position to the end of the URL. If you need to replace only a specific segment of the URL without affecting the rest, you should use the [urlsegment] placeholder instead.
The Dynamic Number Placeholder
Maybe you have a specific use case in which the [dynamic] placeholder will not be sufficient e.g. you want to show users a survey after they've completed a checkout process, but the dynamic URL contains a string of numbers.
Example: https://example.com/orders/1234 but using the [dynamic] placeholder will cause your survey to appear too early in the process, before the user has paid for the items in their cart.
Example: https://example.com/orders/cart/1234
In this case, you will want to use the [dynamic:num] placeholder:
Example: https://example.com/orders/[dynamic:num]
This will ensure your survey only shows after the user has completed their purchase and lands on the finished order page.
The URL Segment placeholder
The [urlsegment] placeholder is used to replace a specific part of the URL without affecting the rest. This allows for more precise URL templates. For example:
https://example.com/projects/[dynamic]/tasks/[dynamic]- This would stop the URL path afterprojects/[dynamic].https://example.com/projects/[urlsegment]/tasks/[urlsegment]- This maintains the structure of the entire URL, only replacing the specified segments.
This flexibility is useful when only a segment of the URL changes dynamically while the rest remains constant.
The Specific placeholder
The specific placeholder is used when you need to refer to custom context attributes. For instance, if you want to launch a tour from our Life Ring Button on any page in your application, Product Fruits needs to know how to construct the URL to redirect to when users click on the tour launcher. This is not possible with the [dynamic] placeholder because the exact value is unknown. To solve this, you can provide Product Fruits with custom properties. In this case, the custom properties would act as constructors for the URL, specifying what value should be inserted. More information on sending user properties can be found here.
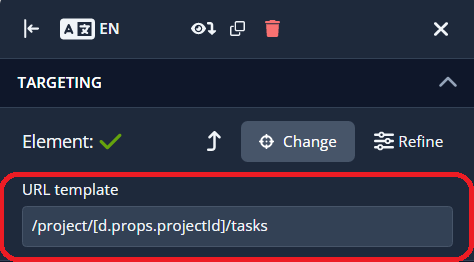
Once these attributes are available, you can use them as placeholders. For instance, if you provide a projectId custom property, you can refer to this property in the URL template field as [d.props.projectId]. For example:

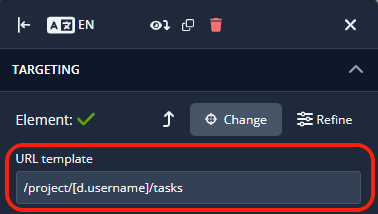
In the case that you are using built-in user properties, such as the username, you only need to refer to it as [d.username].

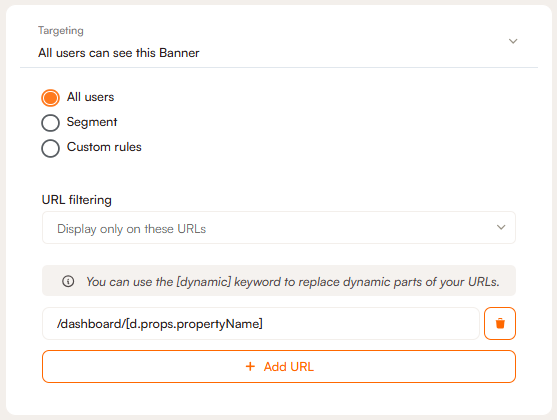
This same syntax can be used in URL filtering for announcements, surveys, and the Lifering button:

In addition to the URL templates and filters, specific placeholders can also be used in other parts of Product Fruits, such as in call-to-action buttons or hyperlinks. Here, the syntax changes slightly. Instead of using the [d.props.propertyName] format, you should use double curly brackets {{}}. For example, to refer to a custom property, you would use {{props.propertyName}}. To refer to a built-in property like the username, you would simply use {{username}}.

This syntax allows you to dynamically insert user-specific information into various parts of the tool, enhancing the flexibility and relevance of your content.
