Pop-ups Overview
Pop-ups are loaded immediately on top of everything else (when the segmentation or URL match).
We now have newly updated pop-ups that you can fully create using AI! With our Generate with AI function, all you need to do is describe the purpose of the announcement, and Product Fruits AI will suggest both the text and image for the pop-up.
Pop-up behavior
Pop-ups are designed to be visible on top of other content. For example, if your user hasn't seen tours yet, they will be loaded in the background and the pop-up will be rendered over them.
Based on our experience, pop-ups should be used for the most important announcements that you don't want being overlooked by users. If you want to publish a regular changelog, check out the Newsfeed announcement type. It is designed to serve news and changes.
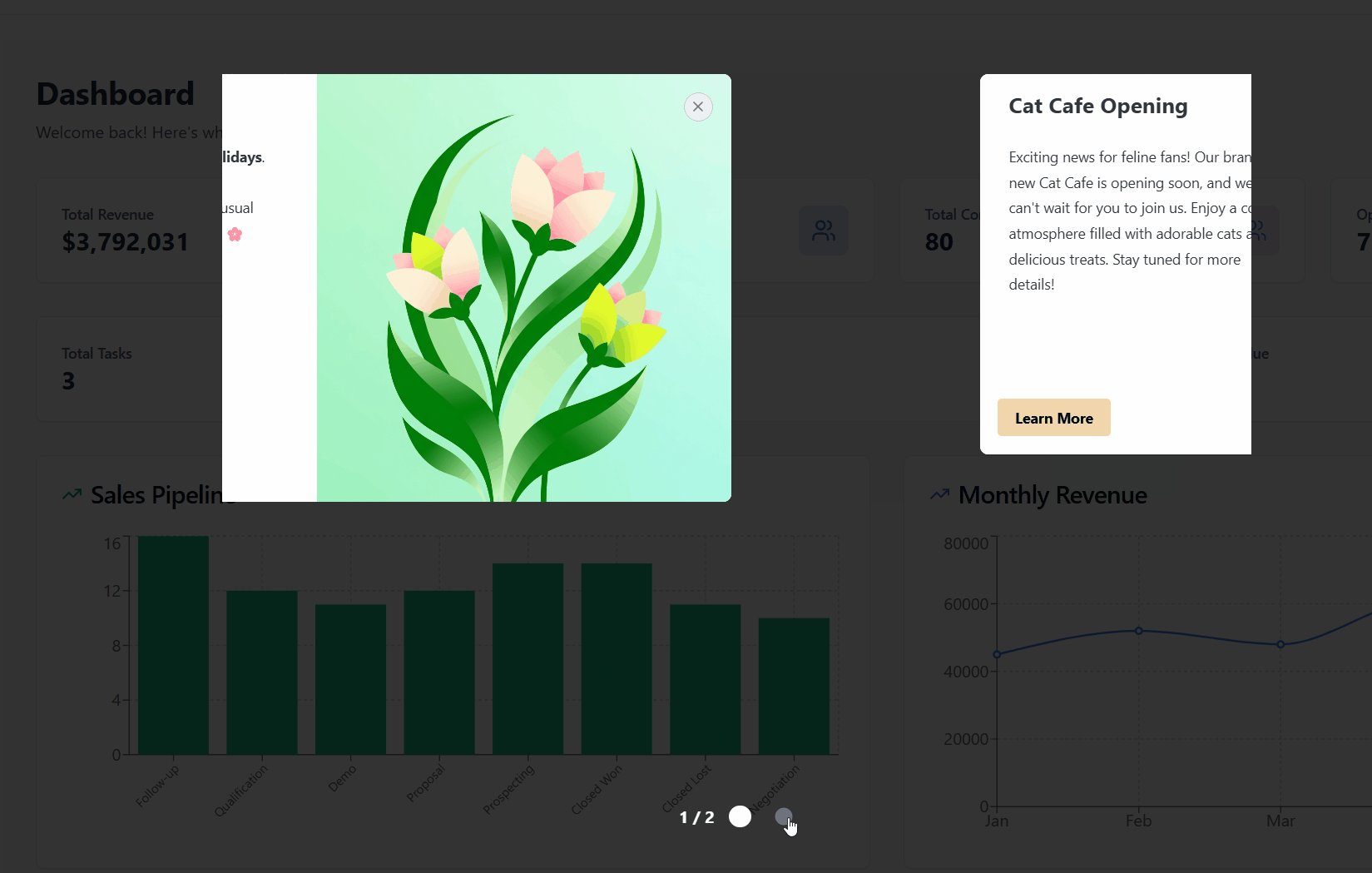
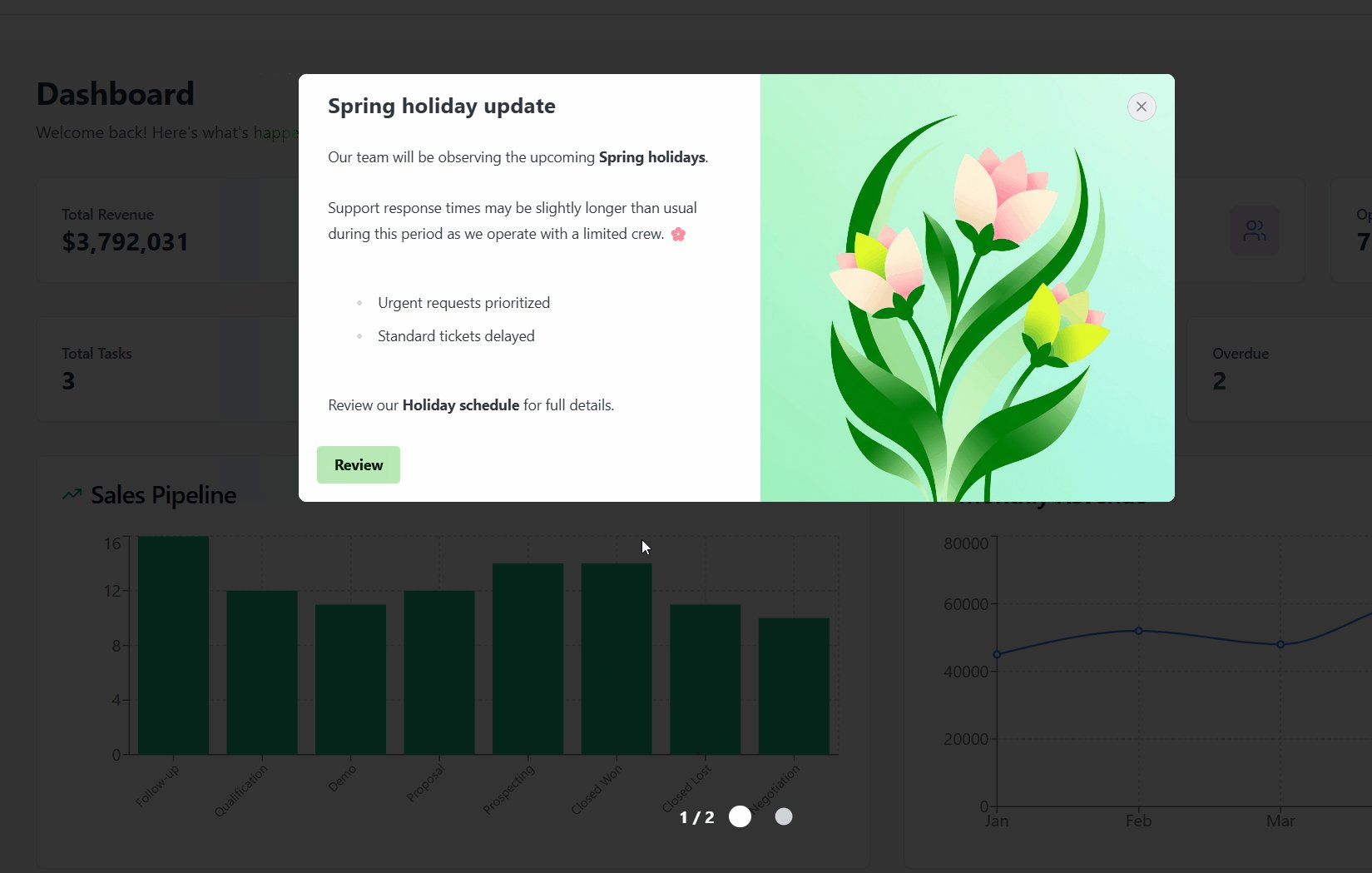
If there are multiple pop-ups visible on the same page (and they all match the segmentation and URL filters), we group them into a carousel view as shown in this GIF.

Pop-ups are ordered from newest to the oldest. This means that the first visible popup is always the newest followed by older, unread pop-ups that users can browse through.
Users can click the master close button (in the top right corner of the above screenshot) to mark all announcements as read. It is important to note that while you will see all of these announcements as viewed in the Analyze section of your workspace, we cannot guarantee that a user has viewed all of them.
Designing your pop-ups
If you are using the legacy version of Product Fruits pop-ups, you will still have the old editor and many less options for design. Our v2 pop-ups having many more options: AI text and images, colors, sizing, header toggle, and more functionality on the "call to action" button, which are described below.
Pop-up templates
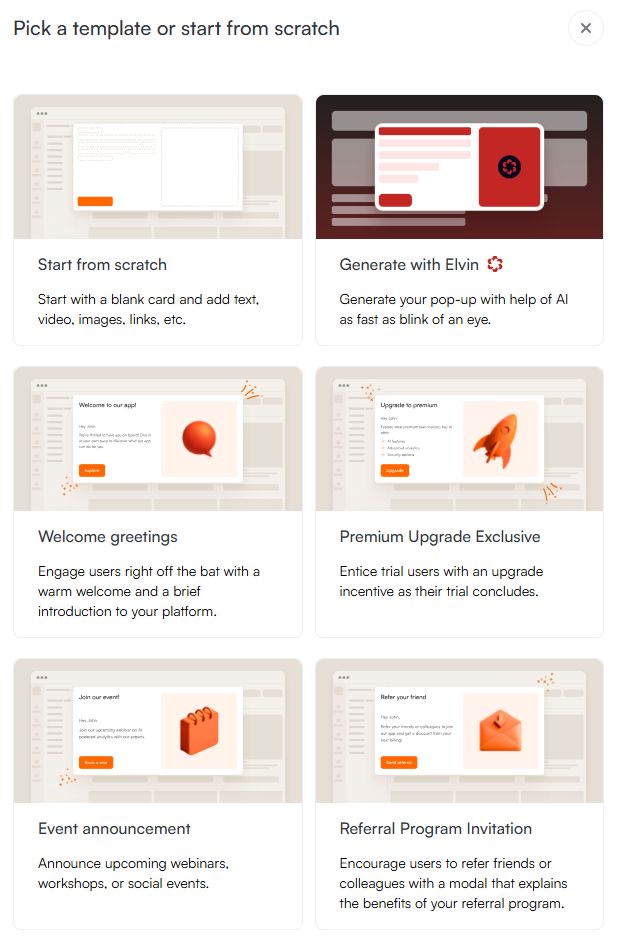
To start, try our new AI generated pop-up template! This is a quick and easy way to create a pop-up that is tailored to your application. If you'd like a pop-up with a specific purpose, there are also several templates to choose from:

Ask AI
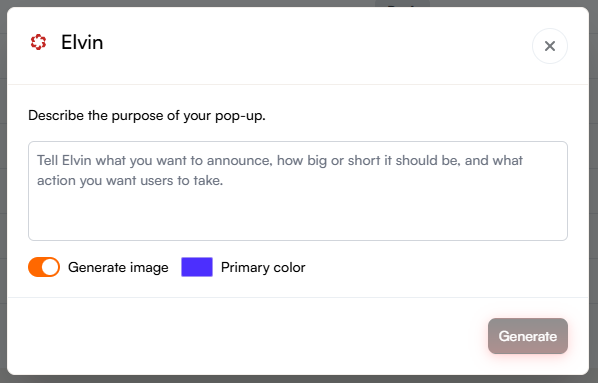
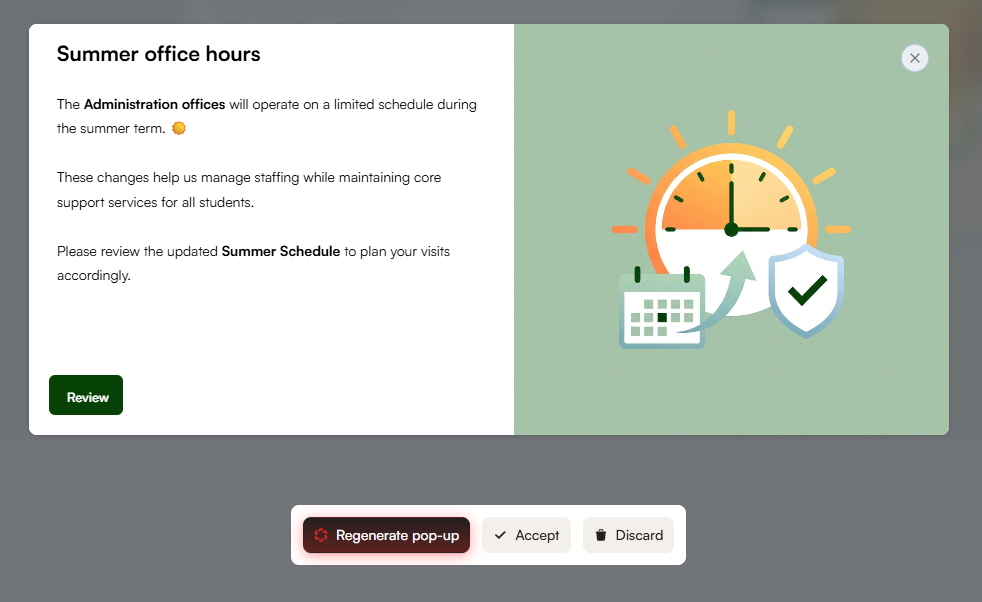
Choosing to start from scratch is a great way to fully customize your entire pop-up. To get started, you can design the pop-up in seconds with our Generate with AI function by simply describing the purpose of the announcement, and the AI will generate both the image and text in the pop-up.

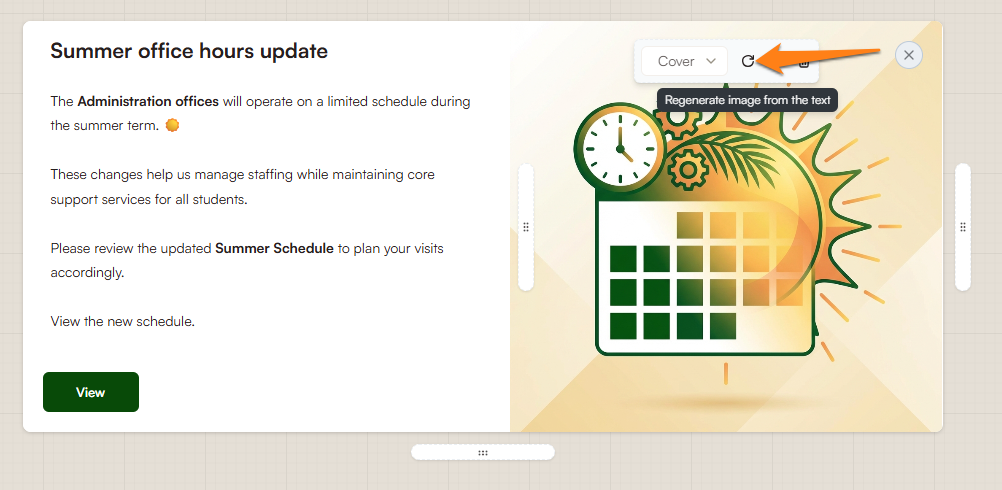
You can then instruct the AI to regenerate the pop-up, accept, or discard it for further editing:

After the text prompt is written, you can also use the Generate with AI function for the image, which is determined by the text generated or written in the pop-up. With only a few minutes of design work, you can have a pop-up that is visually pleasing and written specifically for your users and purpose:

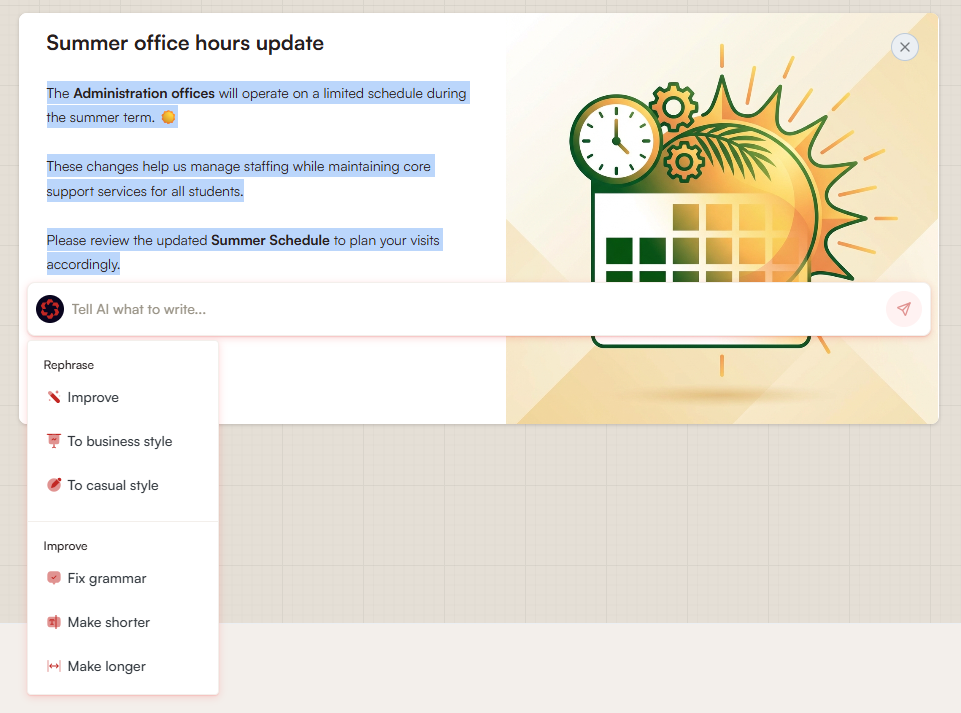
If further editing is needed for the AI written text, there are options to have Elvin rephrase or improve the text:

Content
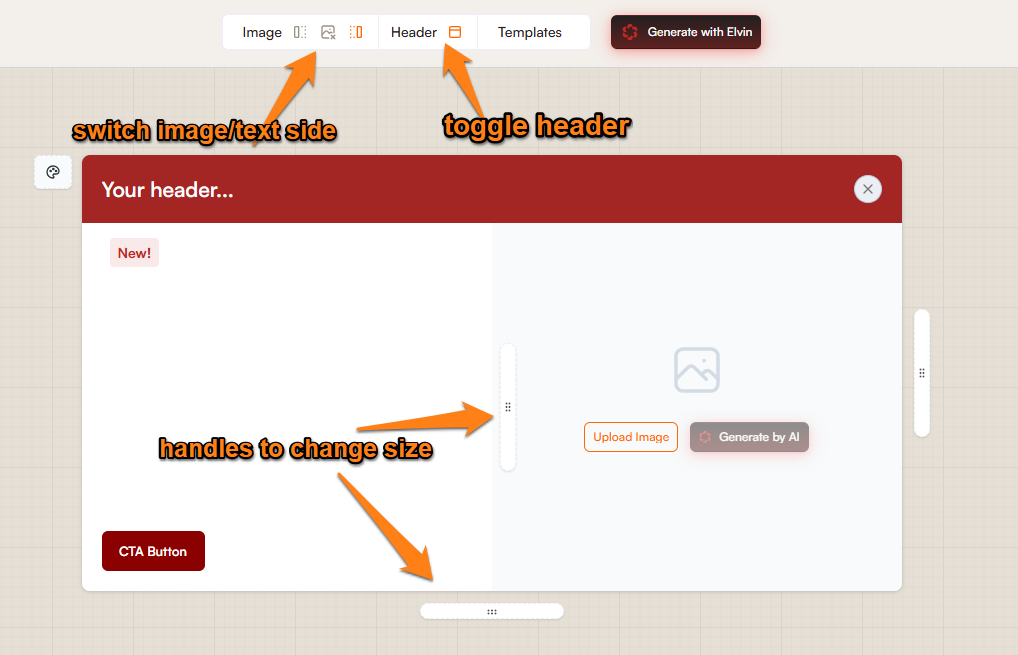
If you'd like to write it yourself, you can also add all of your own pop-up text and content. The pop-up is highly customizable, with handles to drag the pop-up to the desired size, remove or add a header, and the ability to switch the image and text sides. The header, background, button, and text badges can all be customized with color and text formatting so your pop-ups blend seamlessly into your application.

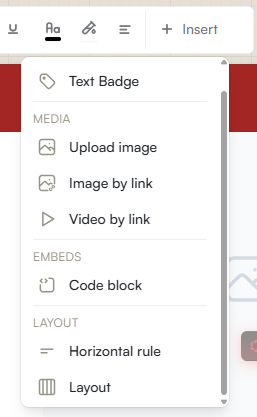
With the Insert option, you can add a text badge to highlight specific parts of your pop-up text, as well as inserting images, videos, a code block, or a horizontal rule:

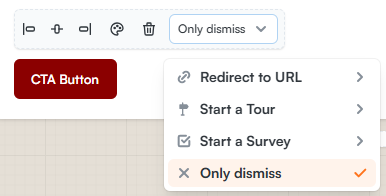
The CTA or "call to action" button can be formatted here to direct the user to either continue this onboarding process with a tour, take a survey, redirect to another URL, or simply to dismiss the pop-up:

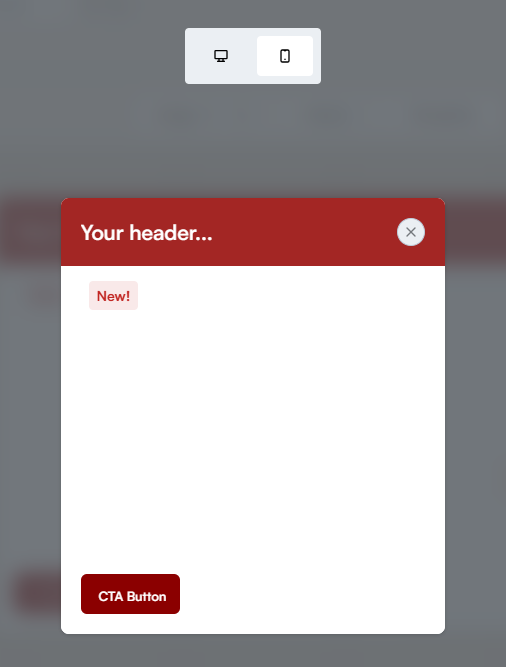
Previewing your pop-up

When previewing your pop-up, you can toggle the view between desktop and mobile views to visualize what the pop-up will look like to users depending on their screen resolution.

Settings
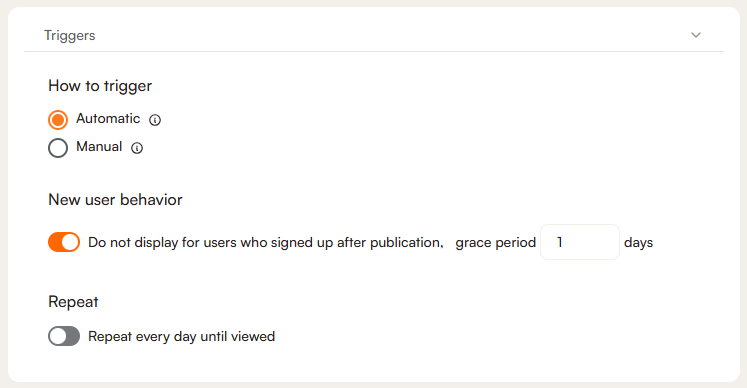
Triggers
In the Triggers section, you can choose whether or not you'd like the pop-up to show for your newly signed-up users, or if you'd like the pop-up to repeat:

The repeat setting will show the announcement again 24 hours after the user has first seen it.
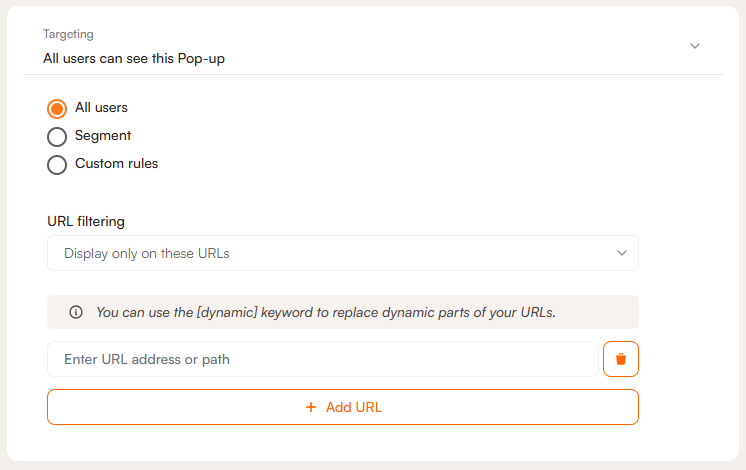
Targeting
Targeting is similar to other Product Fruits content, where you can set up who will see this pop-up. Choose from all users, or set up a segment or custom rules to display the pop-up only to your desired audience. It is here that you can also add URL filtering to only show this pop-up on specific URLs

Admin tools
Pop-up admin tools are solely used for restarting the pop-up for a user

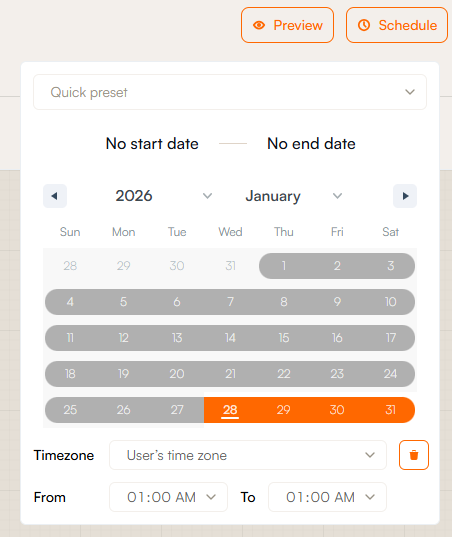
Scheduling
Schedule a pop-up to be displayed in the future, and for a specific date and time range with the scheduling option. It is possible to select the user's timezone, or choose from any timezone in the world. If this is not selected, the pop-up will display immediately and for an infinite amount of time: