Content personalization and placeholders
Product Fruits can use the user information passed to it in its content. This is used most often in segmentation, but it's useful in many other situations as well. For example, using a user’s first name in a card for personalization purposes, or even in more technical situations like filling in parts of a URL.
What user properties can you use?
There are two ways to figure out which properties you can use. Generally, only properties sent through the user information object (data sent to us from your application when Product Fruits is initialized) can be used. If you'd like to be a beta tester for using other properties (data sent to us via the REST API, or batch user update perhaps) then please contact us in our live chat or by email (support@productfruits.com) and we can enable this functionality for you to try.
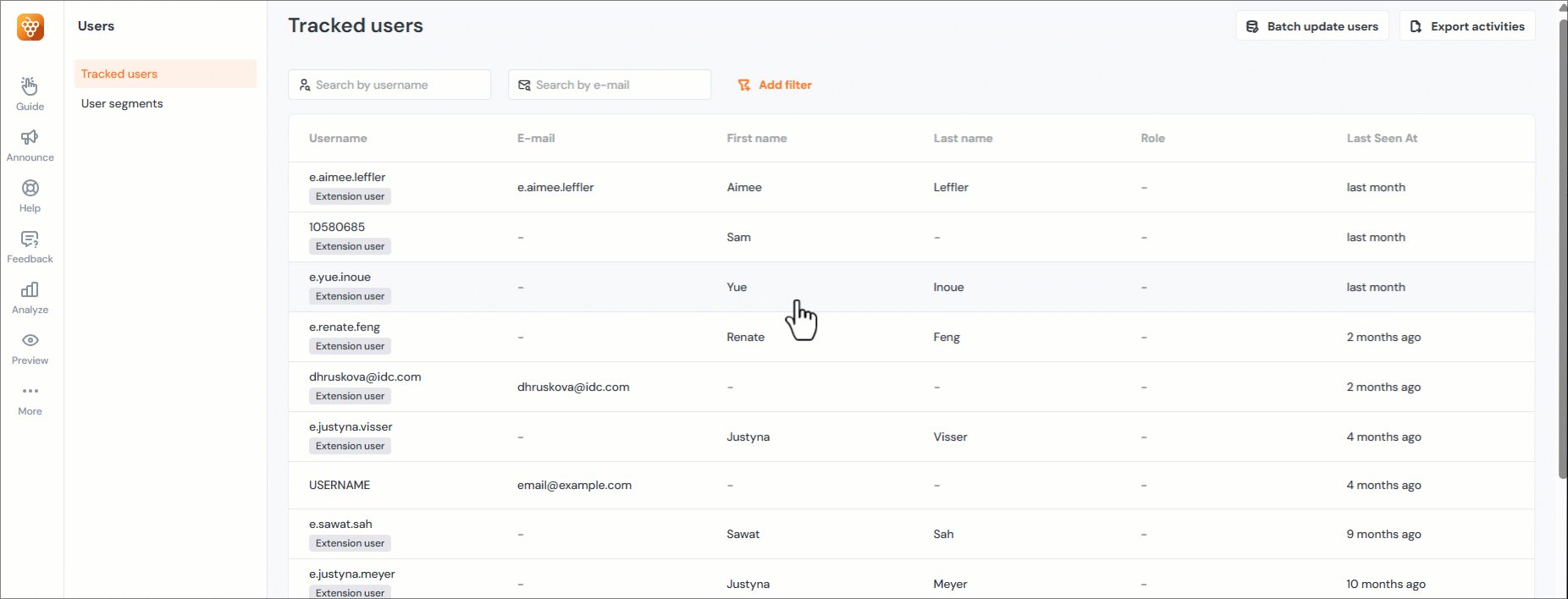
Tracked Users section
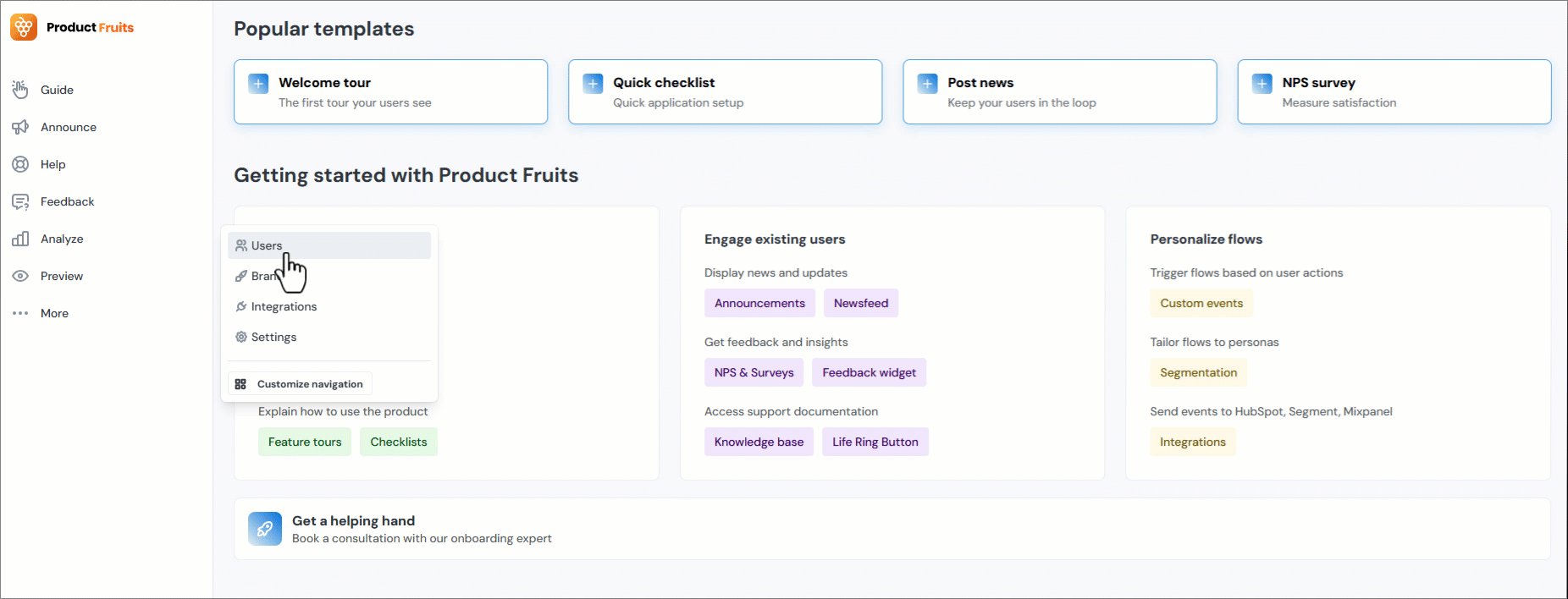
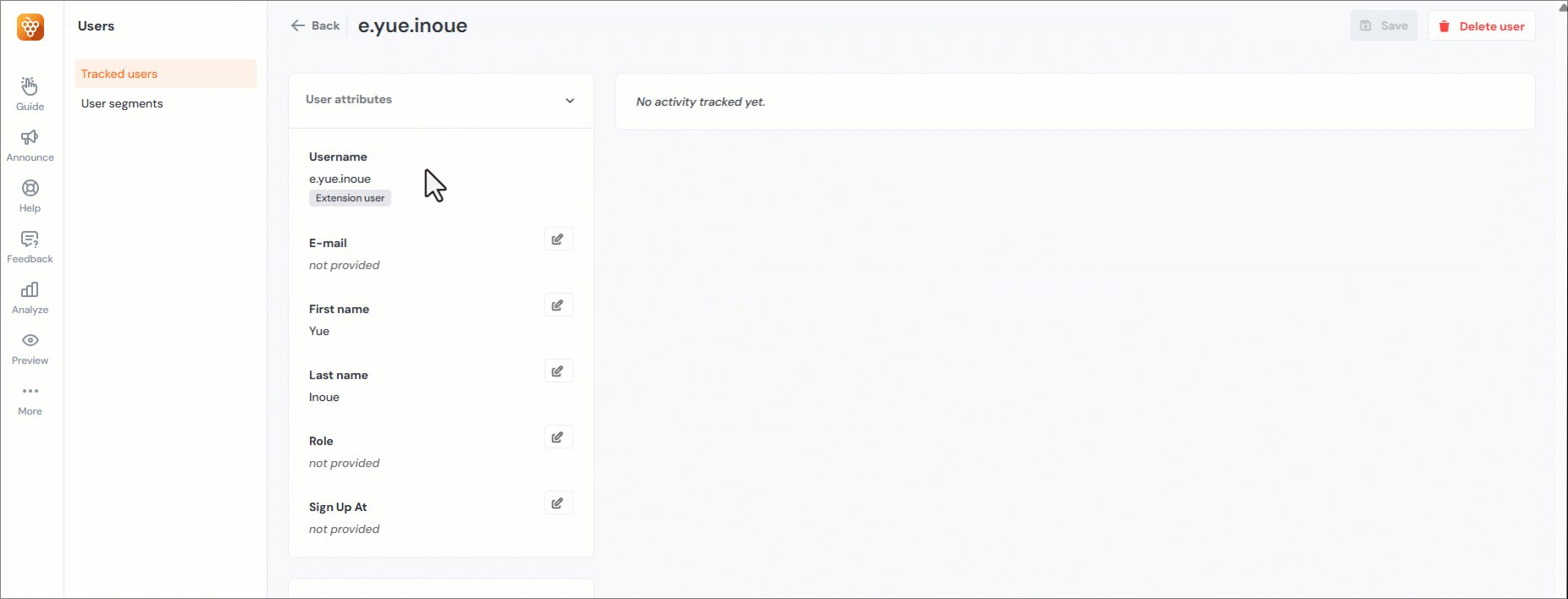
The best way to find user properties is by accessing the Tracked Users section of your workspace. Once there, you can see which properties are being passed for your users by clicking on any of the tracked users. Please note that the built in property names can be referenced in the following manner: username, email, firstname, lastname, role, signUpAt.

Debugger
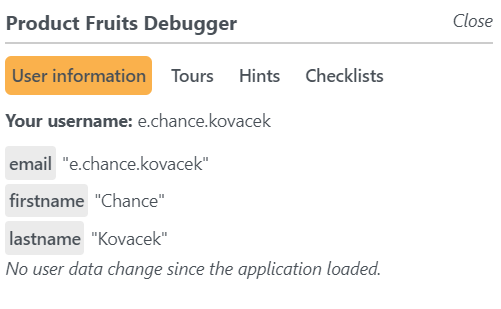
The other method is by using the debugger. Once launched, consult the User information tab.

If you're familiar with dev tools and would prefer to use the console to obtain the same information, you can run the following code:
window.productFruitsUserThe debugger and console will only show properties that have been sent via the user information object.
Using placeholders
Once you know which value to use, implementation is easy. You can use these placeholders in various places in Product Fruits, such as on tour cards and hints.
Syntax
All you need to do is encapsulate the property name in double curly brackets.
For example, firstname becomes {{firstname}}. For custom properties, start with props. For example, yourCustomProp becomes {{props.yourCustomProp}}.
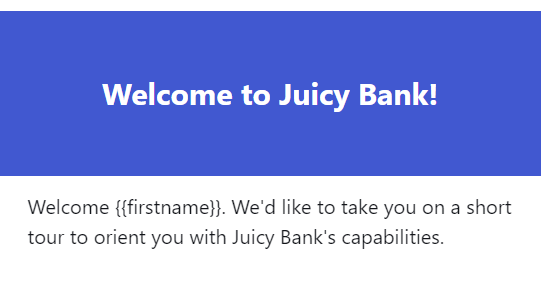
So, in the editor, it looks like this:

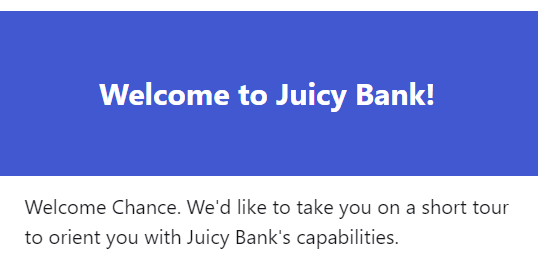
Once that's been done, it will look like this in the tour:

Where you can use them
Placeholders can be used outside tours and hints cards. A few examples:
- dynamic URLs in the Life Ring Button or Checklist items (
{{$language}}may be helpful in these cases) - dynamic greetings in the Checklist title
- personalized announcements- URLs in action buttons included
