Enable Access Only for Users from Your Application
Before you use this feature, it is important to have the following in mind:
- Knowledge base access will be possible only through a special link in your application, not through the knowledge base domain directly. E.g. Users will be able to access the knowledge base through the Life Ring button, but not by typing help.yourapp.com directly into the browser. The exception is a subsequent access in a short time since we remember the user for some time.
- The user identification verification feature must be enabled and implemented in your Product Fruits installation.
- This feature is available on the Pro plan (legacy Boost plan) and above.
How to set up
First, implement User Identity Verification.
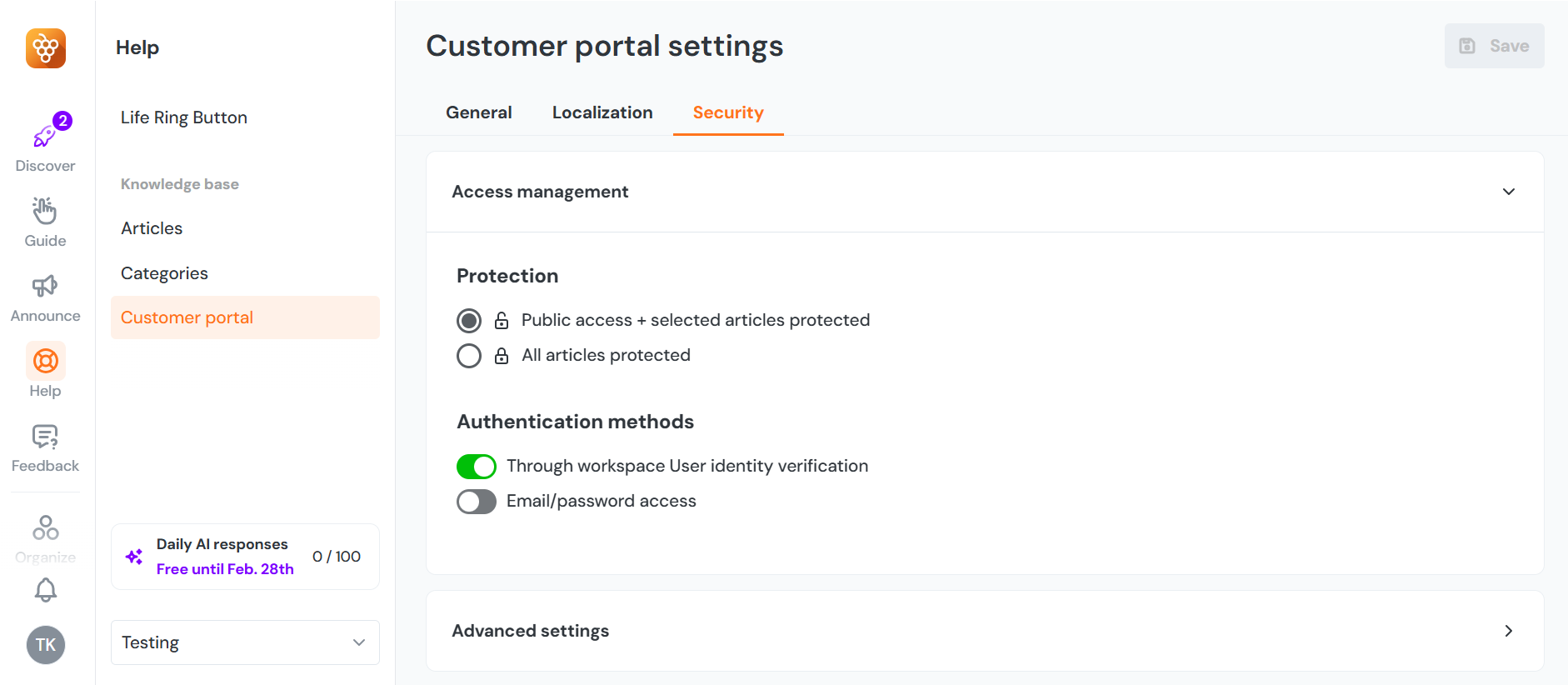
Then, enable the "Through workspace User identity verification" switch in the Authentication methods settings.

You can also select if all articles or only selected articles should be protected by switching the Access management mode.
Accessing articles
Once the setup is done, you have several options to enable access to protected articles for your users.
Special link
Placeholder in Product Fruits tools
To allow your users to access the protected content, you can use the special placeholder ?{{$hmac}} in Product Fruits content. For example, you can create a link item in the Life Ring Button to your knowledge base in this format: https://help.myapp.com?{{$hmac}}. By using this link, your users will get access to the knowledge base.
Custom link
If you want to place this link somewhere in your UI, you can also construct the link manually. The knowledge base URL accepts the hmac query parameter. In this JavaScript example, you can get an idea of how to construct the link:
var hmac = {
username: "the current user username",
hmac: {
hash: "HMAC hash from your backend code",
expiration: expirationJsonDateTimeIfUsed ?? undefined // "yyyy-mm-ddThh:MM:ss"
}
}
console.log(`https://help.yourapp.com?hmac=${encodeURIComponent(JSON.stringify(hmac))}`)Life Ring Button - individual articles
You can put individual articles into the Life Ring button as you would put them normally. Product Fruits will take care of the verification. In this use case, verified users will be able to read the article inside of the Life Ring.
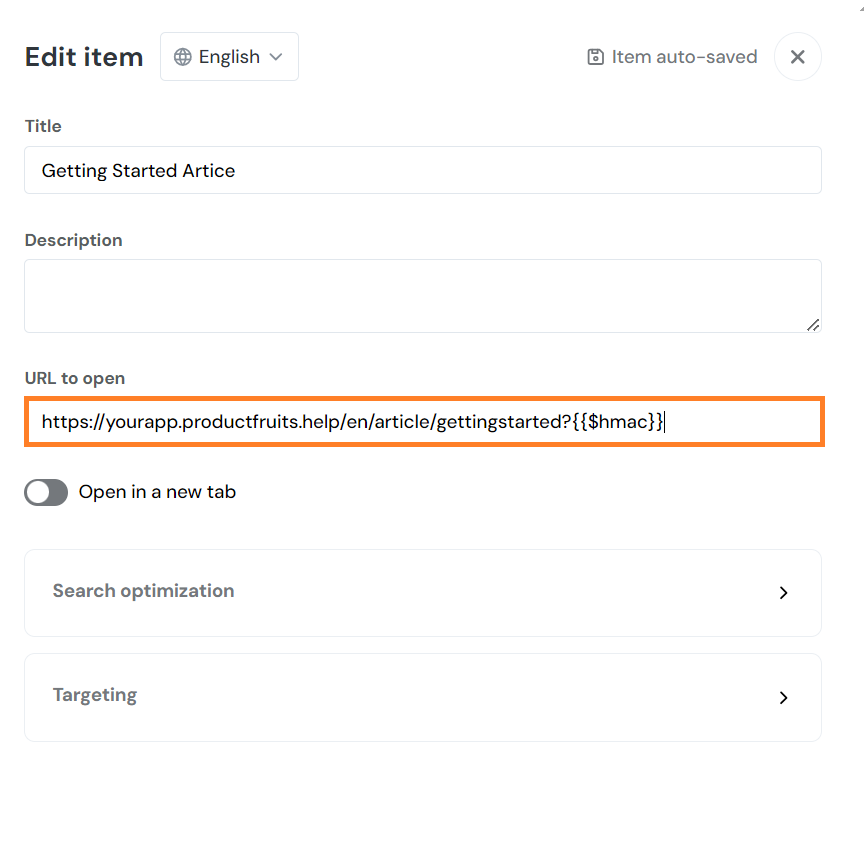
Note: If you add articles via the option "Go to a link" you MUST manually append ?{{$hmac}} to the end of the link as shown below: