Testing in Chrome based browsers without installation
If you want to try Product Fruits, but don't have the resources for inserting our JavaScript code snippet into your application, you can install our Product Fruits extension to try it directly in your browser. The extension features are partially limited (e.g. you can't use segmentation), but it's a great way to start with Product Fruits.
If you are creating a new workspace, you can choose the Chrome Extension path in the wizard and it will guide you through all of the steps.
If you join an existing workspace, follow these steps:
- Install the Chrome extension.
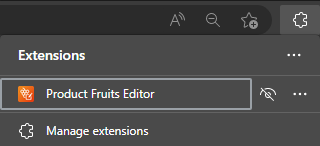
- Log in to a Product Fruits account and navigate to the application you'd like to build onboarding content in. After logging in, click on the extension icon in the Chrome toolbar (it might be folded under the puzzle icon).
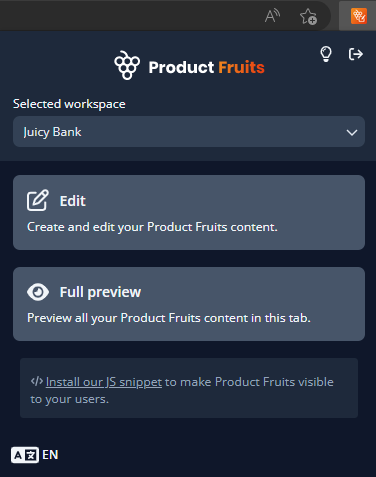
- Select the workspace name that corresponds to the application you're working on
- Select 'Edit' to begin editing and creating onboarding content or 'Full preview' to simulate how the content will appear for your users once the code is fully installed into your application.


Potential issues
The Chrome extension serves as the first step for testing Product Fruits. However, some features are limited because they rely on the full JavaScript integration. For example:
- Segmentation won't work, as randomly generated identities are used instead of your application data.
- URL filtering is limited.
- If your application uses certain front-end frameworks, tour triggers may be limited.
