Crisp
Chat integration uses a public JavaScript API for the selected chat provider. You will need to install the chat widget into your application as you would normally without the Product Fruits integration in place. Then follow the steps below.
Turning on the chat integration
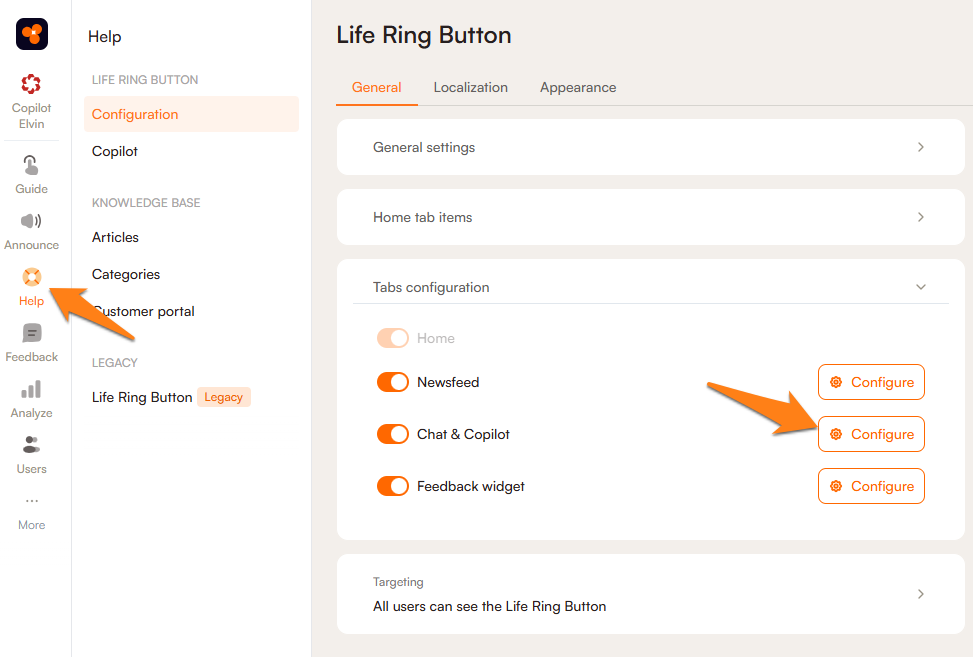
- Go to Help -> Life Ring Button
- Click on the Tabs configuration dropdown.
- Enable the Chat Integration button and click Configure.
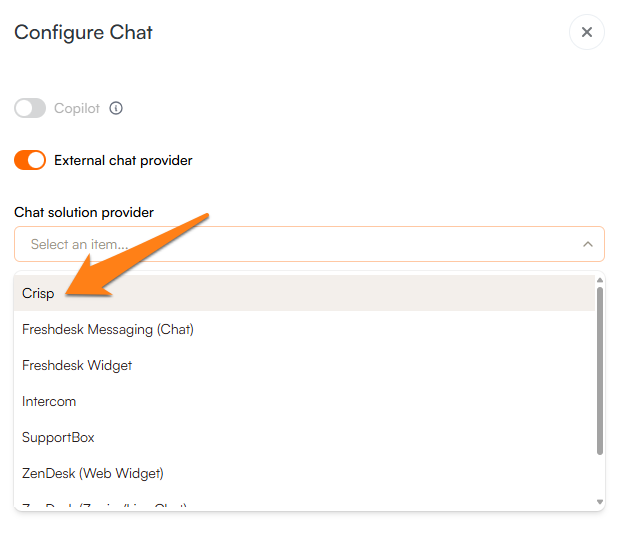
- On the next screen, select your chat provider. In this case, select Crisp.


Install and hide the Crisp chat launcher button
- Install Crisp's JavaScript snippet into your application - follow the Crisp installation documentation on this.
- Adjust the Crisp code to hide the default launcher button. Insert this line of code after the installation script:
$crisp.push(["do", "chat:hide"])
Now you should be able launch Crisp chat from the Life Ring Button.
