Basic setup
Depending on if you've already installed our JavaScript snippet into your application, the extension has two different behaviors.
If you haven't installed the snippet, you can still edit Product Fruits content and launch the full preview mode. This mode will load all Product Fruits content into the opened tab as if you had the JavaScript snippet installed. Once you've launched the full preview mode, you'll be able to launch the live debugger, which will come in handy later when you're trying to test the content you've created.
If you installed the JavaScript snippet, you will be able to launch the editor or the aforementioned debugger tool.
Extension popup
To edit or preview your content, follow these steps:
- Open a new tab in your browser and enter your application's URL.
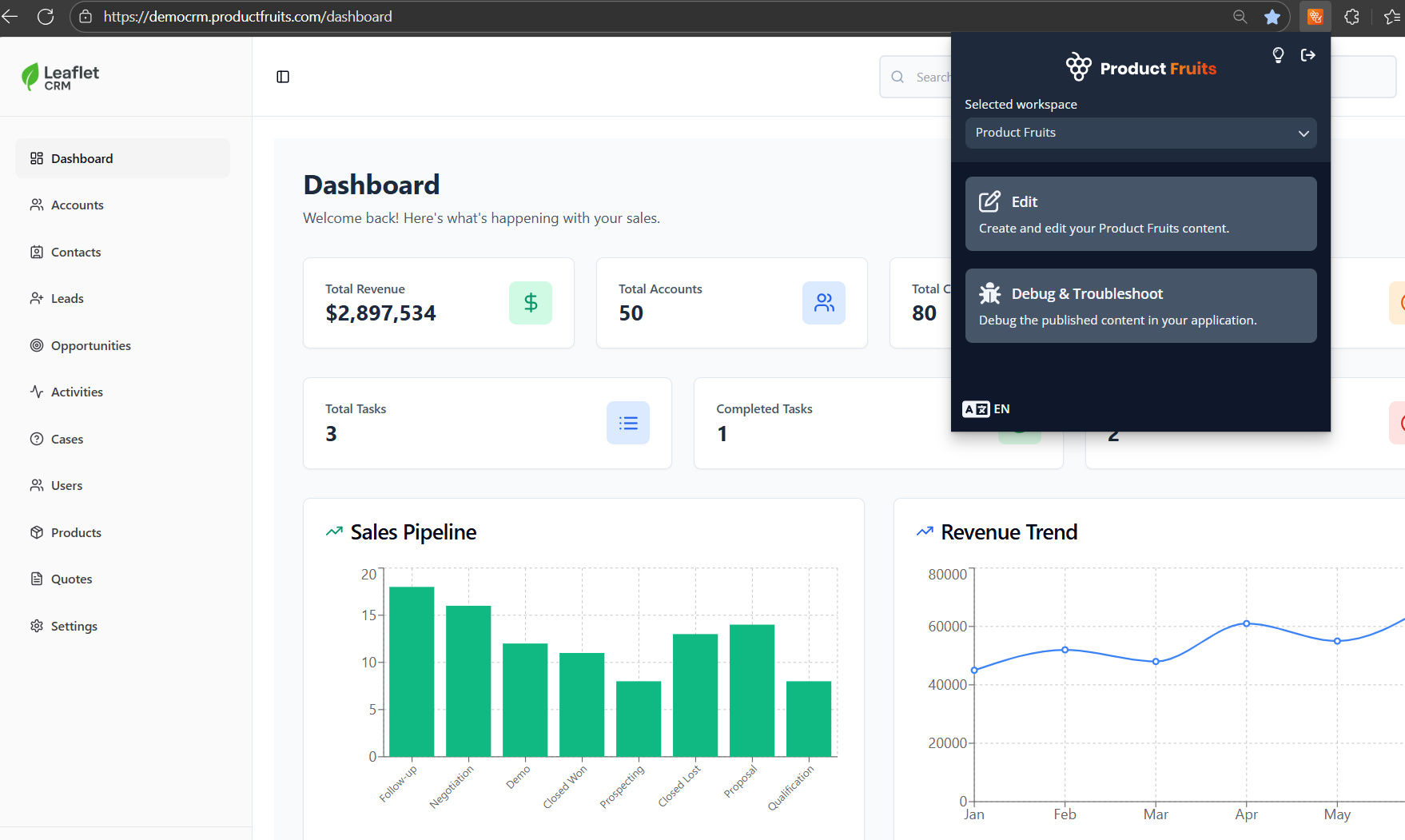
- Once the application has loaded, click on the extension icon in the upper-right part of your browser. If you are not logged in, enter your Product Fruits credentials.
You should see the extension popup as follows:

Select your workspace
If you have multiple workspaces, start with selecting the workspace you would like to edit or preview from the Selected workspace dropdown. The extension will remember which workspace you selected on which URL, so you don't have to do this repeatedly.
Dark/light mode
The editor extension can be displayed in dark or light modes. This comes in handy depending on your real-world environment - you can simply switch the extension theme and the editor will be more or less visible. To switch the mode, use the bulb or moon icon in the extension panel.