Announcements API
Description
This JS API provides access to announcements. Access methods on this object:
productFruits.api.announcementsV2
Methods
Pop-ups and banners
productFruits.api.announcementsV2.showAnnouncement('announcementID')
Displays a specific announcement (pop-up or banner) based on its unique identifier.
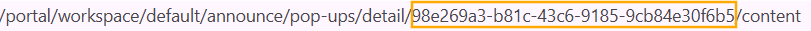
The announcementID identifier can be copied from the announcement's detail page URL (the segment immediately following /detail/). announcementID must be a string.
Newsfeed only
productFruits.api.announcementsV2.attachNewsWidgetToElement(htmlElementInstance)
Attaches the newsfeed widget to a custom element. The parameter must be an HTML element instance, do not pass a CSS selector.
All types of announcements
productFruits.api.announcementsV2.listen(event, callback)
Listens to an event related to announcements. See the next section for event names.
Events
Newsfeed only
newsfeed-unread-count-changed
Data
- count
- listCheckedAt
Fired when the count of unread items changes. Use this to show badge of unread items in your custom newsfeed launcher button.