Tours API
Description
This JS API provides you access to all product tours. Access methods on this object:
productFruits.api.tours
Methods
getTours()
Returns an array of all tours. The tour object contains id, name, isRunning, currentCard and userState fields. Possible userState values are not_finished (the user hasn't seen the tour yet), finished (the user finished the tour) or skipped (the user skipped the tour). The isRunning field says if the tour is currently open. The currentCard field contains information about the currently open card. It is null if the tour is not running. It contains an object with id and name fields.
tryStartTour(tourId)
Starts a tour by the given ID. The current user state is restarted to not_finished. Please note that all rules and segmentations are taken into account, so the tour doesn't have to start if the current context is invalid.
markAs(tourId, state, kill = true)
Changes the state of a tour by the given ID. The state field can be finished or skipped. If you provide false as the third parameter, the tour state will change, but the card will remain open.
advanceToNextStep(tourId)
Advances a tour to the next step. This method is useful when you need to handle special advancing scenarios like drag and drop.
goToStep(tourId,"cardGUID")
Advances a tour to a specific step. tourId must be a number, while cardGUID must be a string.
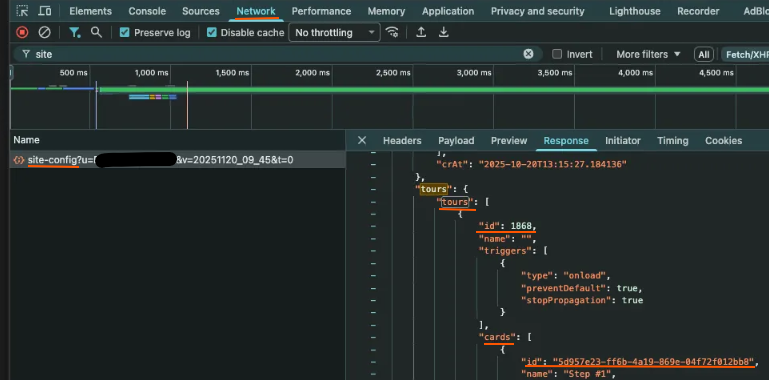
To get the GUID of a card:
- Open your browser’s developer tools and switch to the Network tab.
- Reload the page so the requests appear.
- Find the request named
site-configand select it. - Open the Response panel.
- Expand the
toursobject. - Locate the tour you need.
- Expand its
cardsarray. - Copy the
idof the card you need - this value is the GUID to be used in this method.

isTourEligible(tourId)
This method returns a Promise. It checks if the tour rules/assigned segment matches. The return values are eligible or not_eligible.
The result is cached for a short time.
listen(event, callback)
Listens to an event that occurs on tours. See the next section to get event names. The listen method returns a function. If you want to clear the attached event handler, call that function. For example:
const disposeFn = productFruits.api.tours.listen('tour-finished', yourCallback);// ... laterdisposeFn();Events
tour-finished
Arguments Tour ID
Fired when the given tour is finished by the user. It is NOT fired when the tour is skipped (see the next event).
tour-skipped
Arguments Tour ID
Fired when the given tour is skipped by the user.
tour-advanced
Arguments Tour ID, Object with
currentCardId
Fired when the given tour advanced to a new step. It is called with every card render. You can read the card ID from the second parameter.
tour-card-completed
Arguments Tour ID, Object with
currentCardId
Fired when the card was completed by the user. For instance, when the user clicks on the Next button on the card.
