Custom JavaScript Triggers
If you need a tour to be launched in an advanced scenario such as a specific select item being selected or a date picker being set to a specific date, you can use custom JavaScript triggers. This feature requires JavaScript knowledge.
Be careful, and only insert trusted, well-tested scripts. Otherwise, this might cause security issues or break your application.
Setup
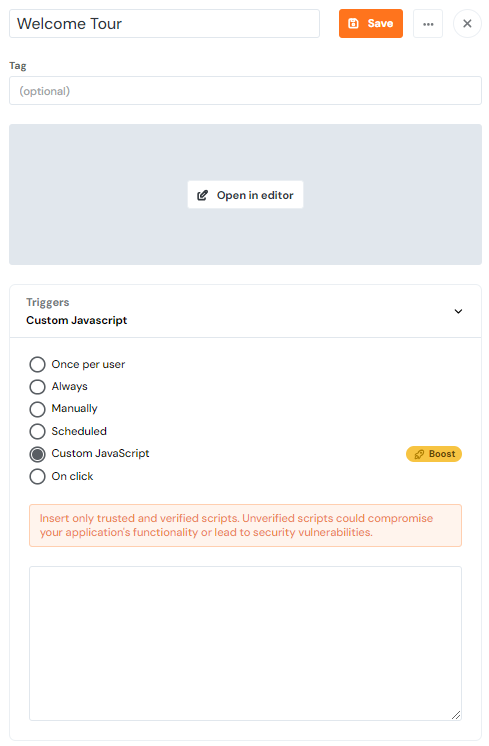
Go to Tours, click on the tour you want to trigger for a specific scenario, and switch the Trigger selector to Custom JavaScript.

JavaScript helpers
We have prepared helper functions for you, in order to make writing advanced triggers easier. These helpers are available under the this keyword.
Listen to an event for a specific CSS selector
this.listenEventForSelector(event, selector, callback)Use this helper method if you want to launch the callback when the specified event is triggered on an element with the specified CSS selector.
Start the current tour
this.tryStartThisTour(force)This method will try to start the current tour. You don't need to pass the tour ID as you usually would. This method knows the tour for which the trigger is defined. The force parameter will try to launch the tour even if it was finished or skipped by the user previously. The default value is false, which means the tour won't be launched if it was finished or skipped.
JavaScript API access
this.apiThis object is shorthand for the standard Product Fruits JavaScript API. See our docs for more details.
Example
In this example, we will be listening to the change event on a select element in which we will trigger the tour if the selected option is 123.
this.listenEventForSelector('change', '#my-select-element', (e) => {
if (e.target.value == '123') {
this.tryStartThisTour();
}
});