Targeting Elements in iFrames
Iframes are tricky for us to handle, and thus this feature is disabled by default. If your application uses iframes, contact us and we can enable this experimental functionality for you, but we are only able to offer this functionality as is.
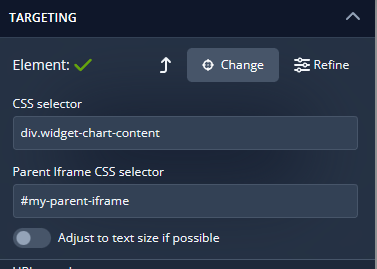
Product Fruits tour and hint target elements can be placed inside of iframes. Once iframes support is active (contact us for activation), you can create and target steps/hints as normal. The only visible difference is that you will see a new parent CSS selector field for the iframe in the editor.

However, there are some limitations due to the security restrictions of internet browsers.
Limitations
The biggest limitation is the same origin policy. Browsers don't allow interaction with iframe content from the parent application if the same origin rule doesn't match. That means:
- The targeted iframe must be loaded from the same domain as the application. For example, if the application runs at
my-app.example.com, the iframesrcmust be also loaded frommy-app.example.com - Due to changes in browser security features, only same origin iFrames can be supported. There is no longer a known way to work around this limitation.
- If domains are different (e.g. you are using Google Maps and you want to target something in the map view), there is no way to target elements inside the iframe.
