Full Preview
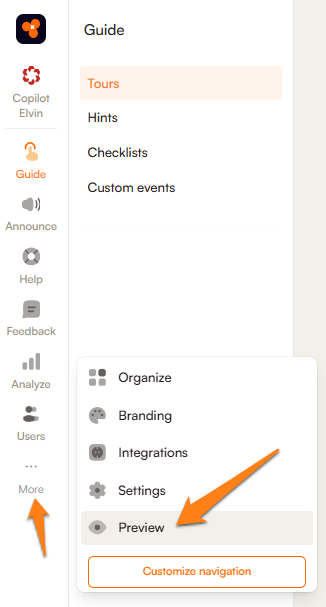
Beyond using the in-editor preview mode, there is another way of viewing tours and other onboarding content when working with Product Fruits. Full Preview is a built-in feature of the Product Fruits extension. It can be triggered from the extension or by using the 'preview' eye along the left side of the Product Fruits portal.

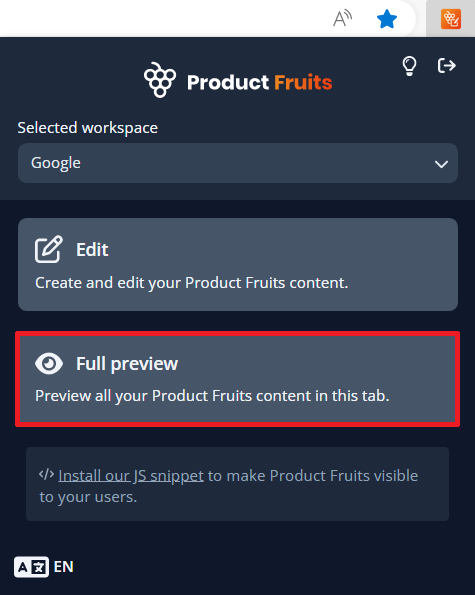
Full Preview will allow you to experience the onboarding content you're building without having your developers install Product Fruits snippets. To try it, publish the life ring button or another piece of content, navigate in a new tab or browser window to your application and start the full preview from the browser extension as the below screenshot shows.

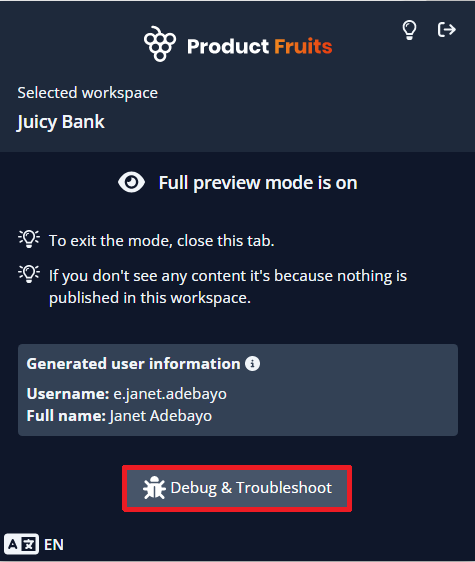
Once Full Preview has been activated, the following dropdown will appear with an option to Debug & Troubleshoot:

For any questions or inquiries surrounding this topic, feel free to contact us via the Life Ring Button chat or schedule an implementation workshop.
FAQ
