Tour Editor Part 1: How to Target Elements And Build Tour and Hint Cards
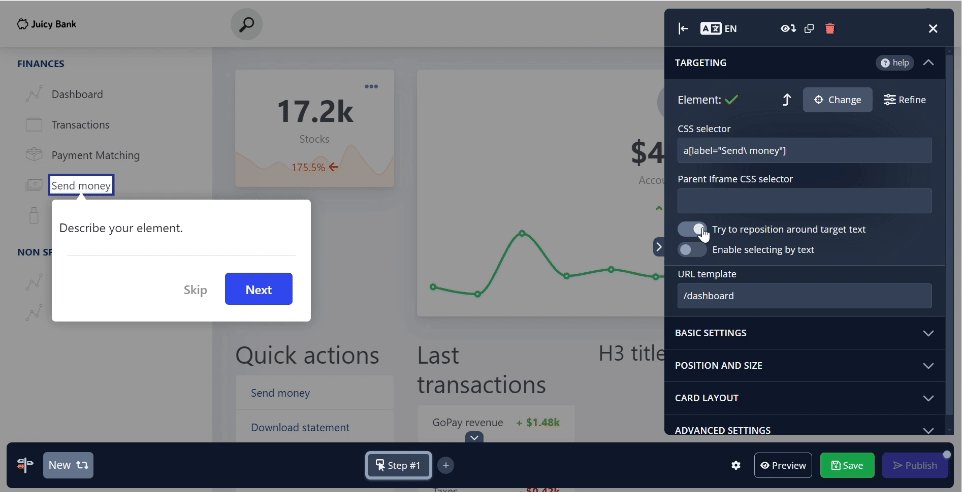
With the editor's change and refined targeting functions, you'll be able to emphasize the key features of your application during tours. Additionally, understanding URL templates will enable you to incorporate dynamic URLs, enhancing the functionality of your application.
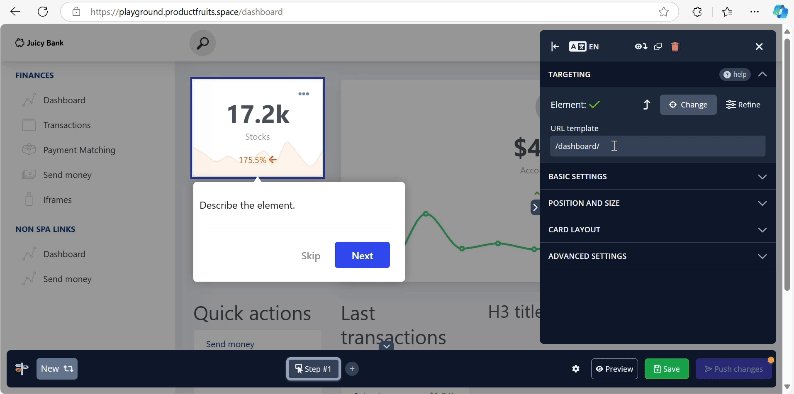
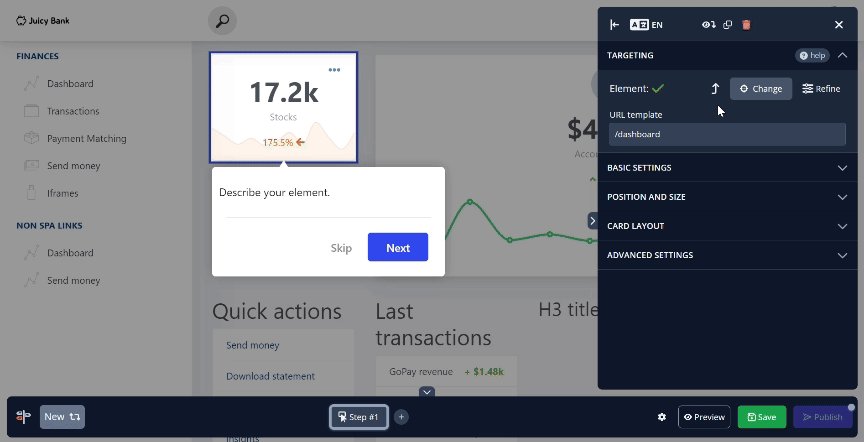
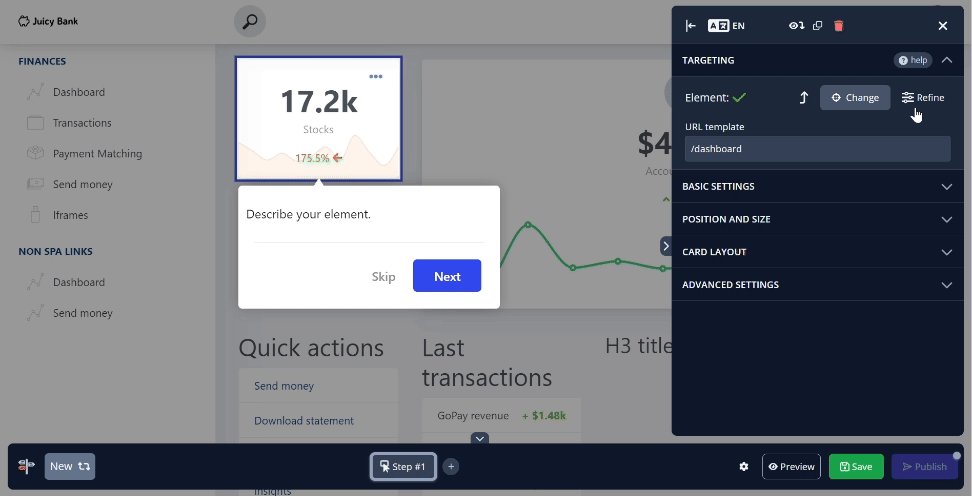
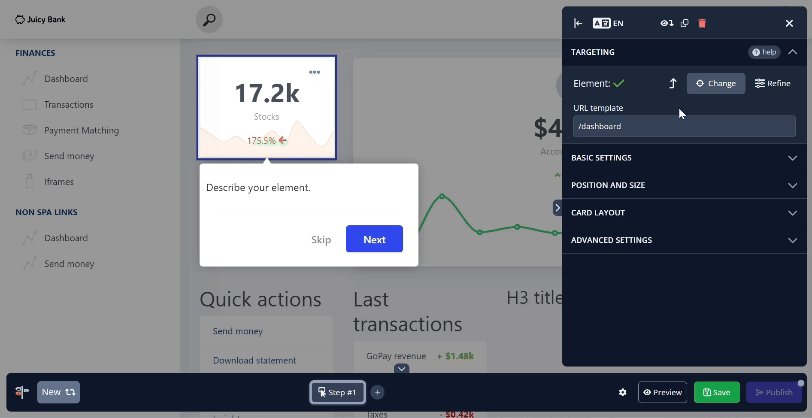
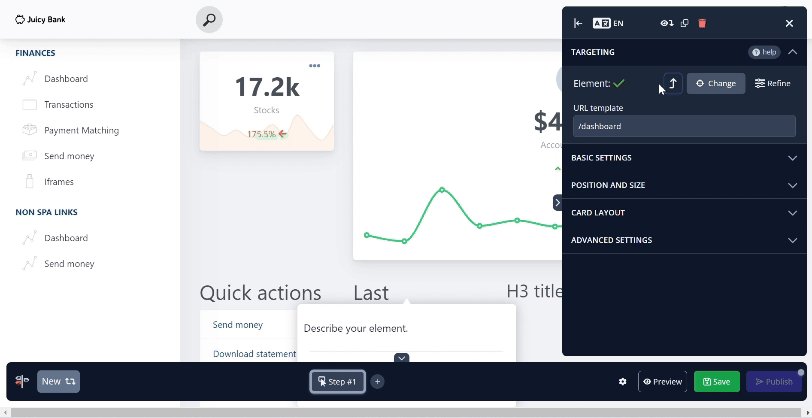
Change
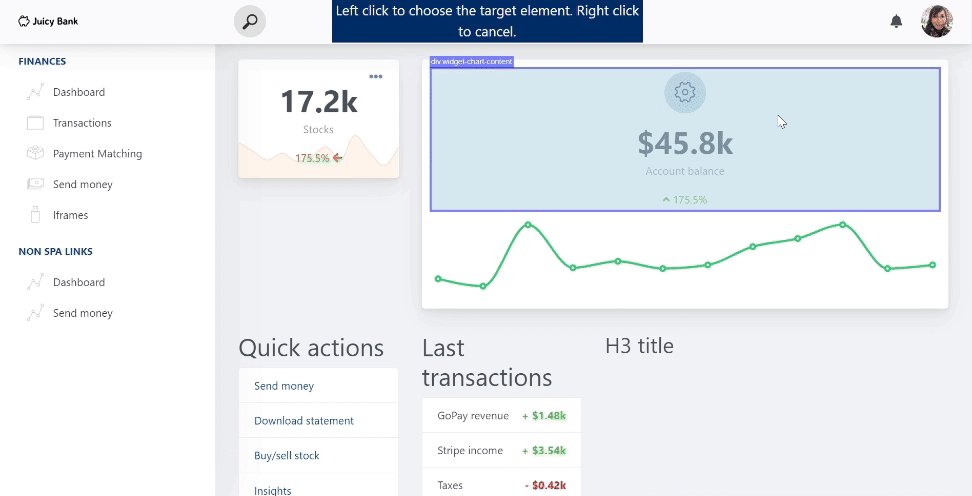
When the Change option is selected, it allows for retargeting a new element within the app and editing the content of the associated card.

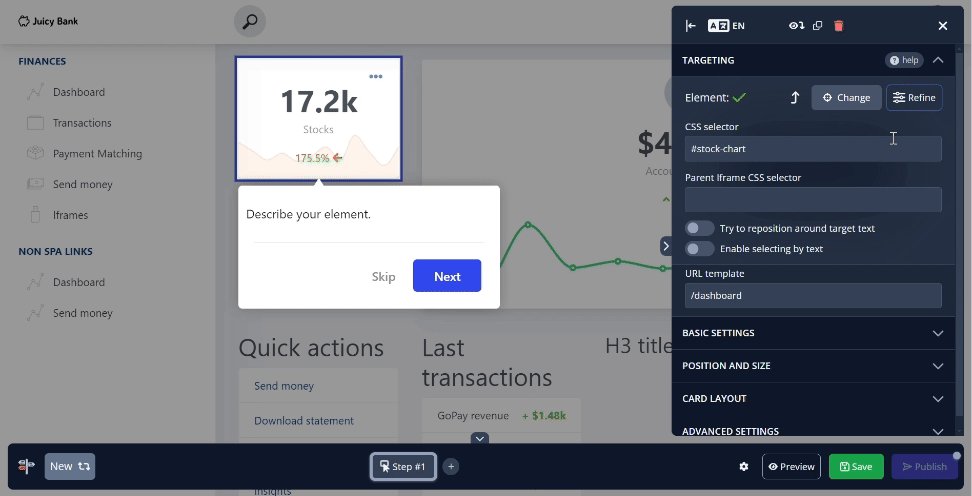
Refine
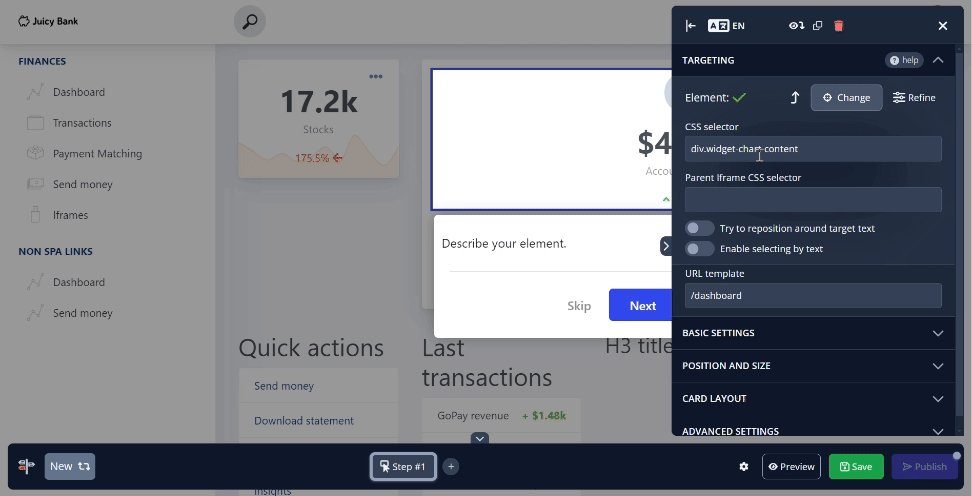
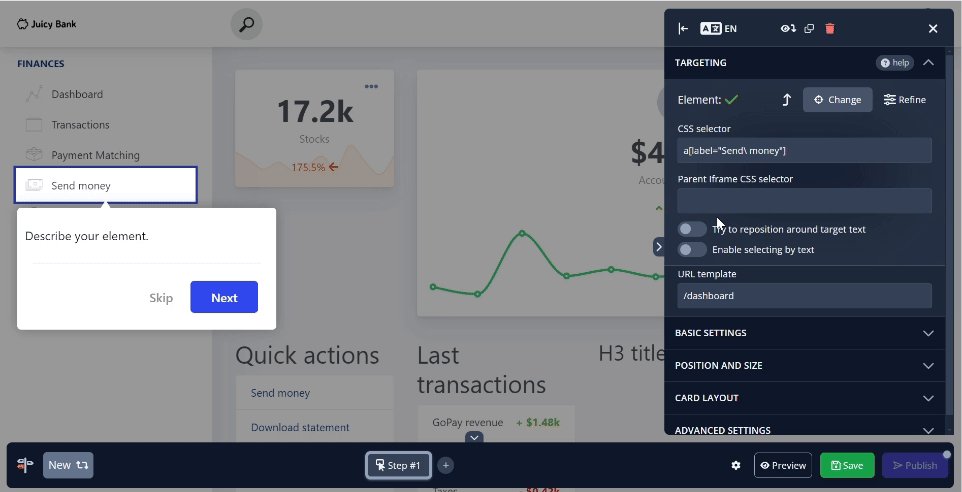
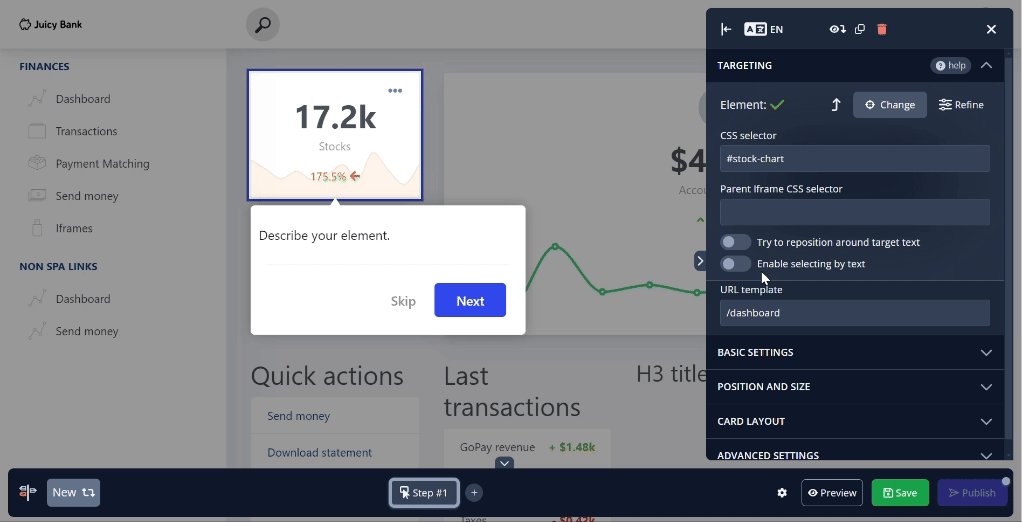
The Refine option expands a hidden section with the CSS selector input and a settings toggle. The CSS Selector is directly linked to the targeted element on the screen. When the Change button is used, the CSS Selector updates accordingly; conversely, it also allows for manual input of a selector.

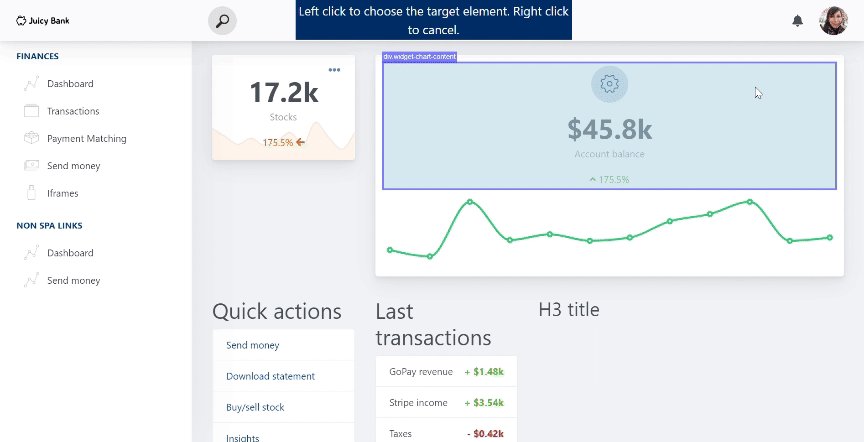
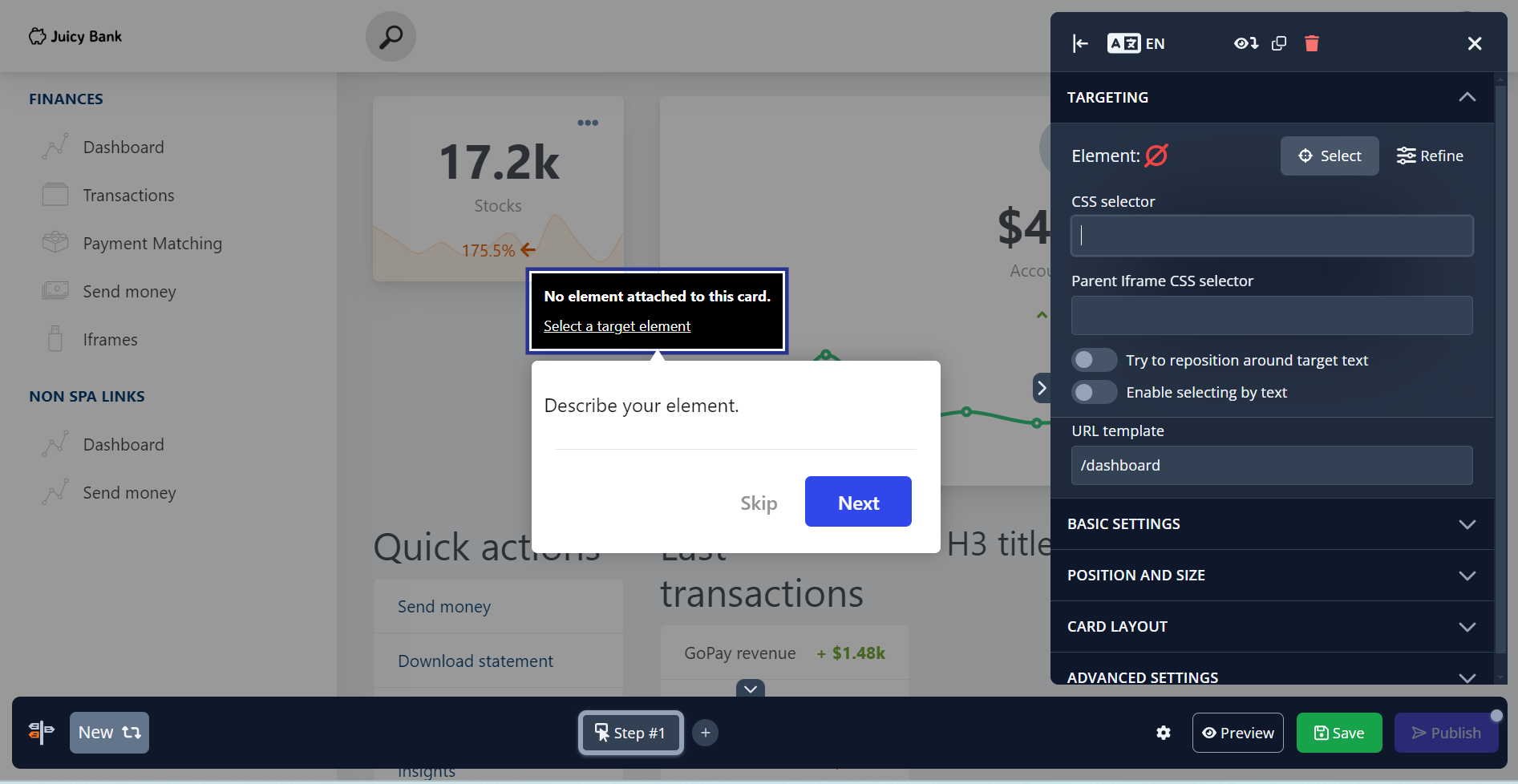
When the CSS Selector is blank, the Element display removes the green checkmark to indicate that nothing is currently targeted. At the same time, the on-screen target updates to reflect this, displaying a message that no element is being selected.

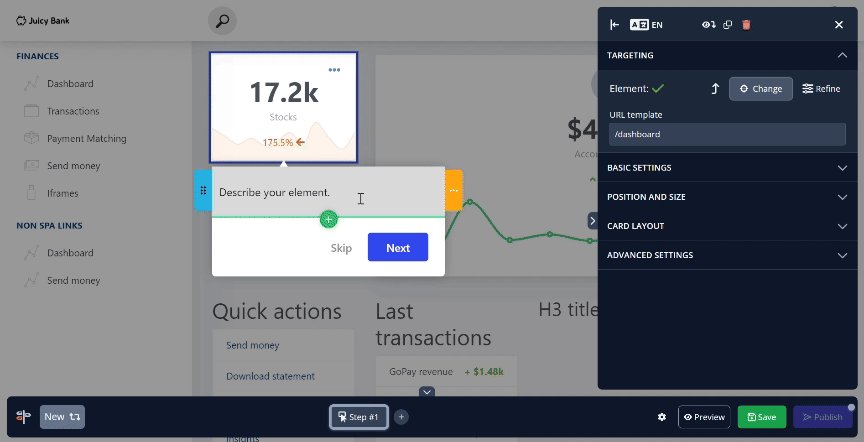
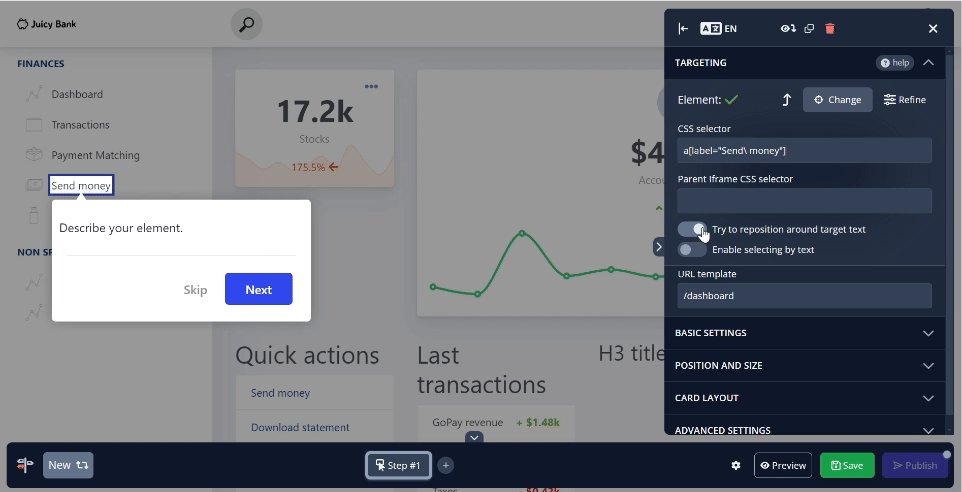
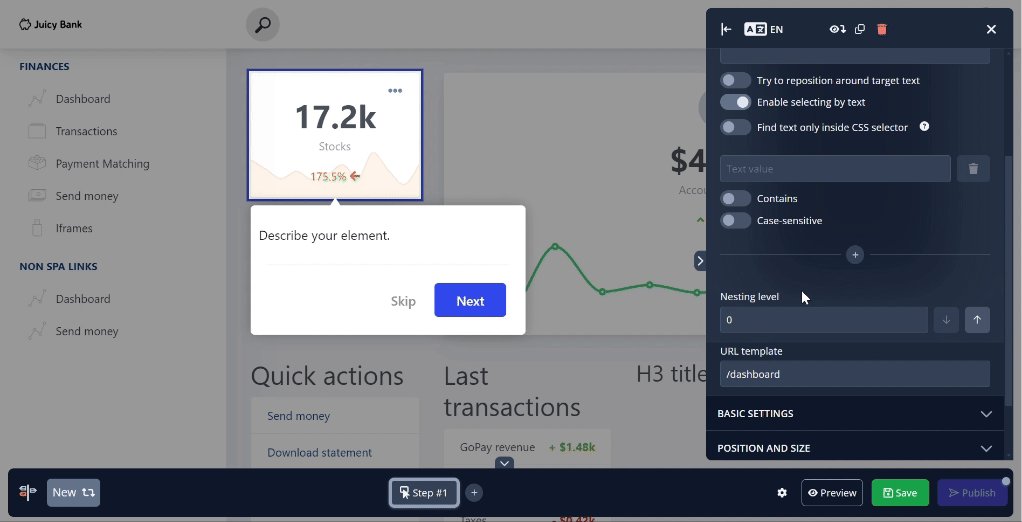
Reposition around Target Text
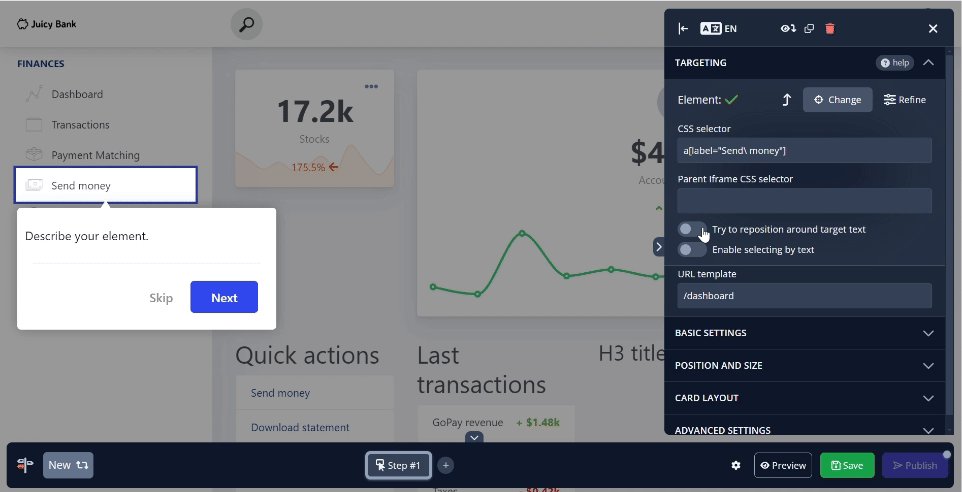
The toggle is designed to adjust the target area around the text within an element. However, when toggling this option on and off with certain targets, no visible change may occur. This is because the toggle only functions if the content within the element is defined as text. When applicable, the toggle successfully adjusts the target to focus on the text inside the element.

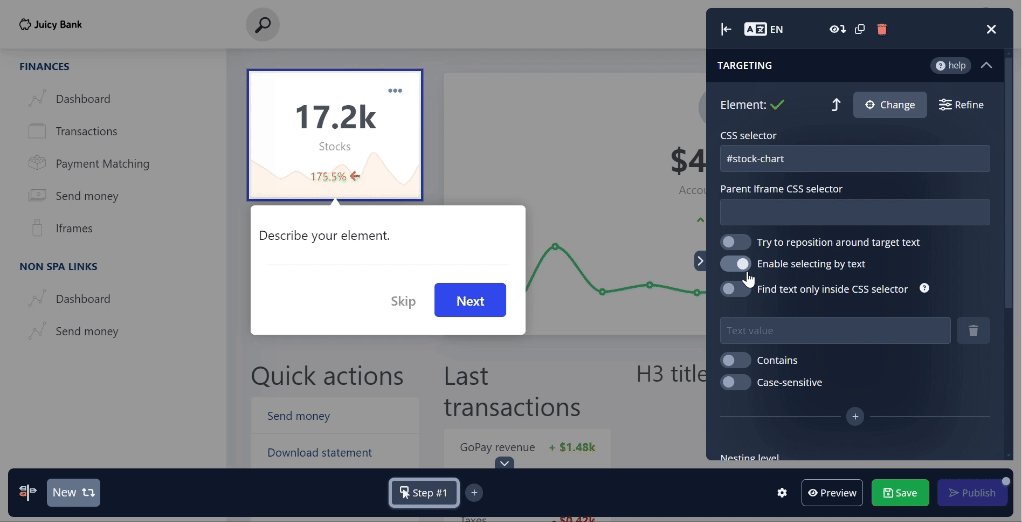
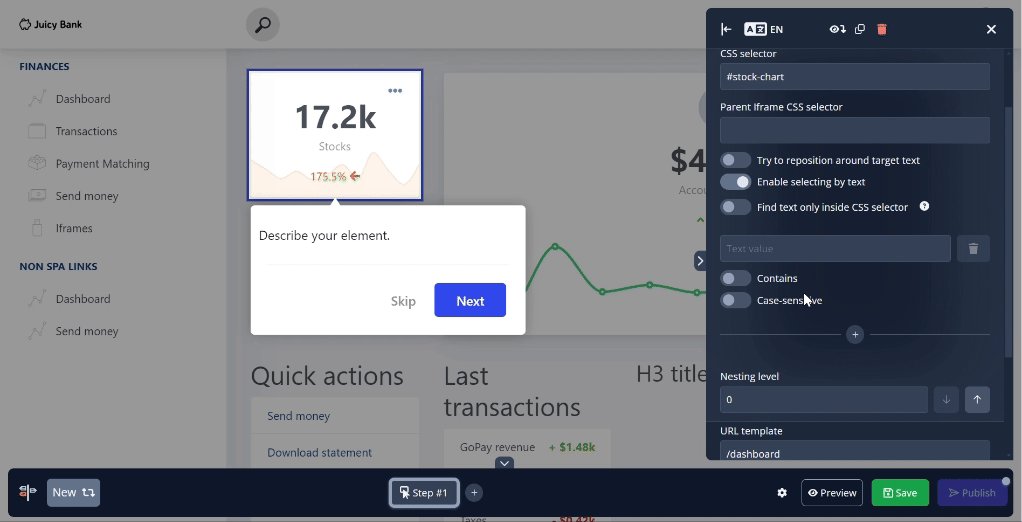
Text Targeting
Text targeting enables precise selection of elements based on their textual content, rather than relying solely on CSS selectors. This feature allows you to match exact or partial text and can be adjusted for case sensitivity. It also supports multiple text inputs, which is useful for multilingual applications. You can learn more here.

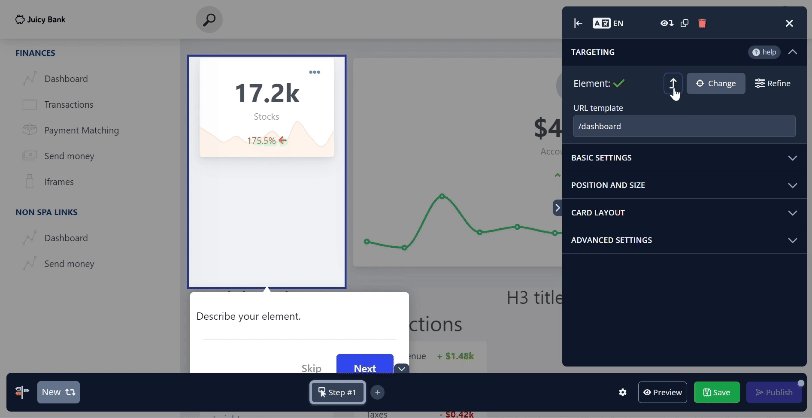
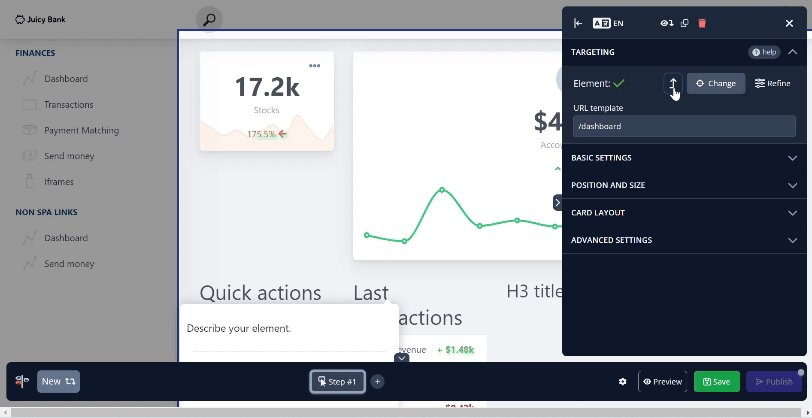
Parent Element
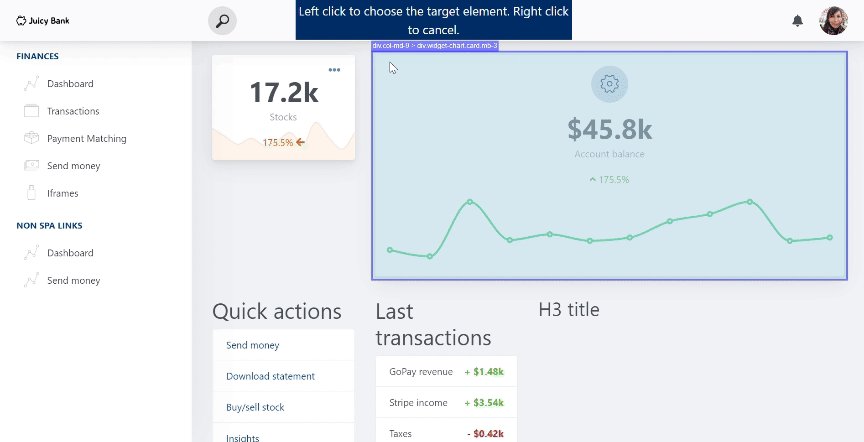
The arrow located to the left of the Change button enables the selection of the parent element associated with the current target. It's helpful to note that CSS elements are often organized within other elements in the code. This nesting structure can be visually observed as you click the button, providing a clear illustration of the hierarchical relationships between elements in the Document Object Model (DOM).

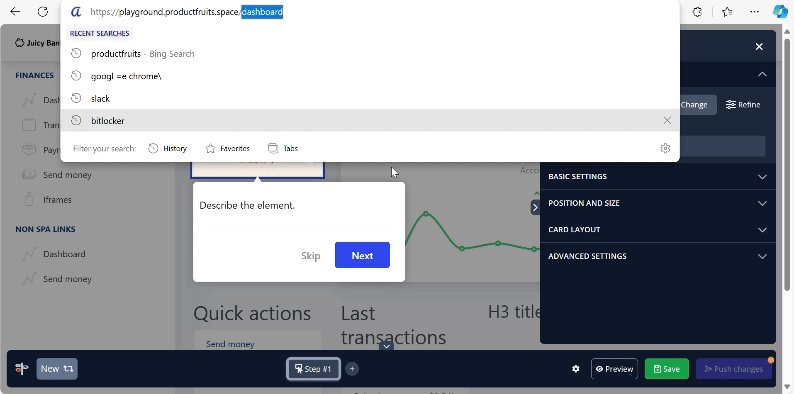
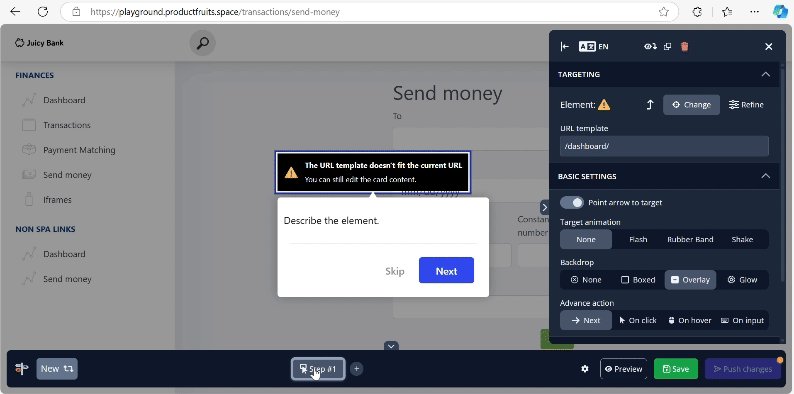
URL Template
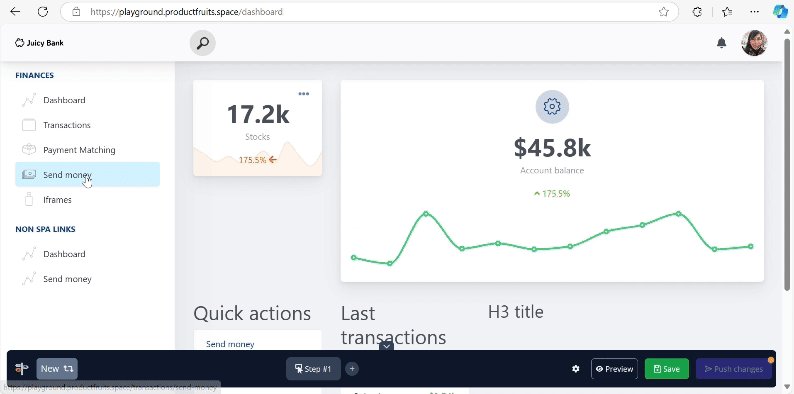
The URL template is closely related to the final path segment displayed in the browser of the application you are using. If the URL in the browser does not match the URL template, Product Fruits will issue a warning about the mismatch. This is particularly important for applications where the URL may change with each visit. To address this issue, you can utilize one of the URL template's key features: dynamic URL - [dynamic]. This functionality enables Product Fruits to operate effectively on URLs that vary from visit to visit. To learn about dynamic URLs, visit our Knowledge Base article.