Features Overview: Onboarding and Engagement Setup
Product Fruits provides a variety of tools to help improve user engagement and simplify onboarding. Each tool has its own strengths and is suited to specific tasks. This guide offers an introduction to these tools, along with practical tips and principles to help you use them effectively. You’ll also learn the basics through real-world examples from Twigsee, showcasing how these tools can be applied in practice.
Welcome Tour
The Welcome Tour is designed to immediately excite and engage new users by introducing the product, summarizing unique selling propositions, and highlighting the value your application provides. It’s a marketing tool meant to make a great first impression.
How to Use:
- Use 2–4 cards maximum to avoid overwhelming users.
- Incorporate videos from YouTube or Vimeo.
- Add testimonials and include a compelling call to action.
Practical Example with Twigsee:
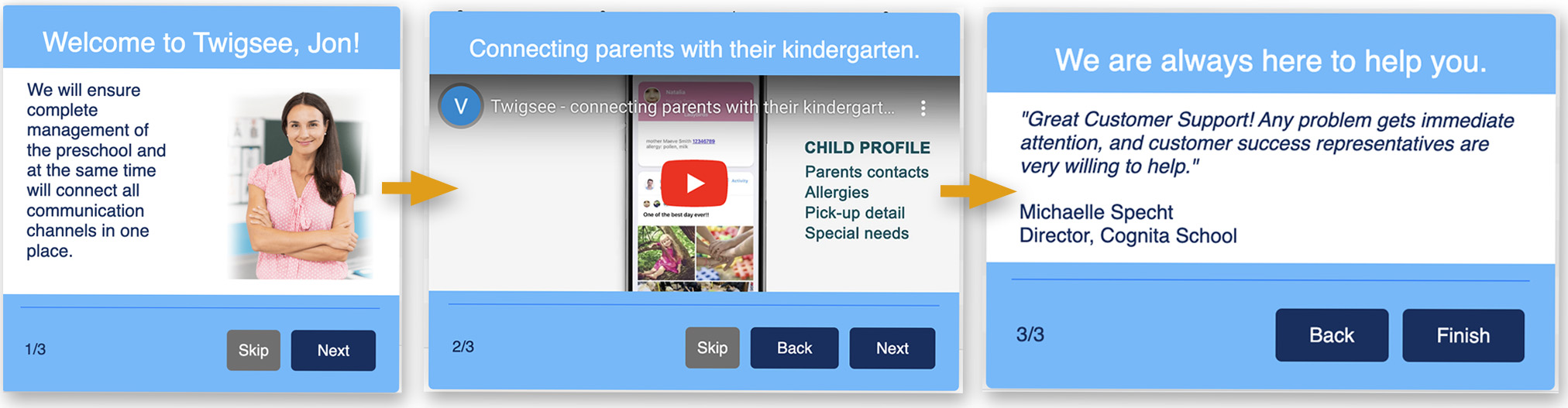
When new users arrive at the Twigsee app, they are greeted with a 2–3 card Welcome Tour on the main page. The tour thanks users for their time, assures them that the app will simplify their workload, and shares testimonials from other teachers and principals. This type of marketing tour is shown once and aims to leave a positive first impression while building excitement.

Feature Tours
Feature Tours explain specific aspects of your application through step-by-step guidance. They are ideal for logically guiding users through key sections or features.
How to Use:
- Create a tour for each major section or feature.
- Direct users between application URLs to highlight useful areas.
- Use shorter tours for better engagement.
Practical Example with Twigsee:
Twigsee includes a feature tour for its key sections, such as attendance tracking and GDPR compliance. For example, the attendance tracking feature has a concise tour that walks teachers through the process step by step, helping them understand how to mark students present or absent. This ensures users don’t feel overwhelmed and can focus on mastering one section at a time.
Hints (Tooltips)
Theoretical Overview:
Hints provide contextual, permanent help for users. Unlike tours, they are always accessible and offer detailed information about specific features.
How to Use:
- Use hints to describe features in detail with videos, links, or animated GIFs.
- Launch tours or surveys from hints.
- Add as many hints as needed without overwhelming the interface.
Practical Example with Twigsee:
Twigsee uses hints to explain the purpose of each section. For instance, the GDPR compliance section has a hint with a short video describing how it works, links to relevant articles in the knowledge base, and a button to start a step-by-step tour. This ensures that users can learn at their own pace without being bombarded with unnecessary information.
Checklists
Checklists guide users through the onboarding process by listing key steps they need to take. They are particularly useful for ensuring users complete crucial tasks.
How to Use:
- Include specific tasks like watching a video, taking a tour, or reading an article.
- Provide instant gratification to encourage motivation.
- Segment checklists for different user types (e.g., beginners vs. advanced users).
Practical Example with Twigsee:
Twigsee’s checklist includes tasks such as completing the Welcome Tour, exploring the attendance section, and reading the "How to Get Started" knowledge base article. For advanced users, it offers additional steps like learning how to generate reports. This segmentation ensures a personalized onboarding experience for all user groups.
In-App Announcements
In-app announcements allow you to communicate important updates, such as product news or webinar invitations, to users while they are engaged with your app.
How to Use:
- Notify users about new features or updates.
- Target announcements to specific personas like beta testers or admins.
Practical Example with Twigsee:
Twigsee uses announcements to inform users about updates, such as new features for GDPR compliance or invitations to webinars on effective app usage. These announcements are targeted at specific groups, such as school principals or newly onboarded users, ensuring relevance.
Surveys
Surveys collect user feedback and help you improve your application based on their experiences and needs.
How to Use:
- Ask for opinions and ideas to enhance user experience.
- Use branching to make surveys concise and engaging.
Practical Example with Twigsee:
Twigsee integrates surveys to understand teachers' needs better. For example, a survey might ask about challenges faced during onboarding and suggest possible solutions. These insights are used to refine the onboarding process and address common pain points.
The Life Ring Button (Help Center)
The Life Ring button serves as a central hub for all user needs, from accessing knowledge base articles to providing feedback.
How to Use:
- Let users replay tours or schedule demos.
- Include chat, newsfeed, and feedback tabs for easy access to support.
Practical Example with Twigsee:
Twigsee’s Life Ring button provides teachers and parents with access to a comprehensive help center. Users can replay the GDPR compliance tour, schedule a demo with support staff, or browse knowledge base articles without leaving the app. This centralization simplifies support and boosts user satisfaction.
Custom Events
Custom events let you track user interactions with specific elements in your application, helping you measure engagement and optimize the user experience.
How to Use:
- Place custom events programmatically or via an editor.
- Use event data to refine tours, checklists, and other onboarding tools.
Practical Example with Twigsee:
Twigsee uses custom events to track how often teachers use the attendance feature. Based on this data, they adjust the onboarding tours to focus more on this section, ensuring that all users understand its functionality.
Knowledge Base
A knowledge base offers users an easily accessible repository of articles, helping them find answers quickly without needing to contact support.
How to Use:
- Embed knowledge base articles in hints or the Life Ring button.
- Use a WYSIWYG editor to create comprehensive and user-friendly content.
Practical Example with Twigsee:
Twigsee’s knowledge base includes articles grouped by user type (e.g., teachers vs. parents). For example, teachers can access step-by-step guides on managing class attendance, while parents can read articles on how to communicate with schools. Articles are accessible directly within the app for convenience.
Where to Start
- Create a Welcome Tour to greet new users.
- Add single-feature tours for key sections.
- Use hints to provide detailed, contextual help.
- Develop a segmented checklist for onboarding.
By following these steps and learning from Twigsee’s implementation, you can create an engaging and effective onboarding process tailored to your application’s needs.
