Checklist Overview
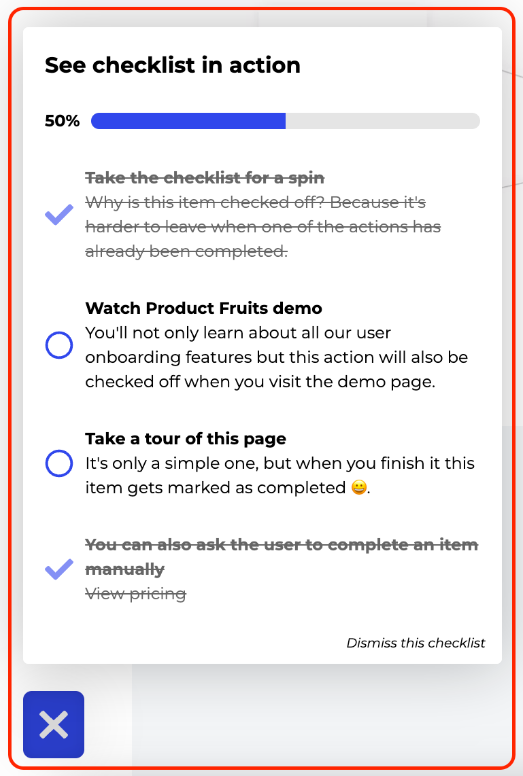
Checklists allow you to create a list of actions you want the user to take. You can add the option to Launch a tour, Open a Link or add an API-driven item. When the user performs an action (e.g. completes a tour or opens a link), that item is marked finished. The user will see the progress they're making visualized by a progress bar. Once all items are checked, they will see a celebratory animation confirming the completion of the Checklist.

Onboarding Checklists
Onboarding Checklists are the most typical checklist you will use. Each application should have an onboarding checklist that contains all the steps you want the user taking to be familiarized with your application.
When considering your checklist, focus on including essential steps that will motivate your users to continue using your app, rather than trying to incorporate every single detail.
Multiple Checklists
You can have as many Checklists as you need (based on your subscription tier) and Segmentation can be used to choose which users see which Checklists.
Examples include:
- Checklists for new users
- Checklists for advanced users
- Checklists for specific sections of the application
Checklist Visibility
You can restrict the visibility of Checklists to certain URLs. This is a convenient option when using multiple checklists.
Embedded Checklist
You can embed checklists directly into your application, creating integral content that matches your themes & designs.
Checklist & Custom Events
Custom events are a very powerful feature and they can be used with Checklists as well.
- Checklists can be started based on a custom event (such as a user being switched into a new role)
- A custom event can mark a checklist item "done" (such as a user uploading their photo)
- A checklist task can be marked as "done" based on a custom event generated by a custom property sent via integration (a custom property from Hubspot)
Checklists & API-driven items
API-driven checklist items are a big help when you need more advanced onboarding flows. For instance, if you want the user to fill in multiple forms and finish an advanced account setup.
